第6回画像解像度ってなに?
Adobe Illustrator、Photoshopを使った操作となります。

ねぇプリタン、画像解像度ってなぁに?

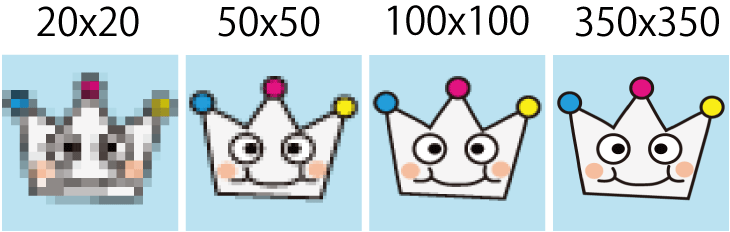
画像解像度とは、「一つの画像をどれだけの数の点で表すか」、
つまり「画像のきめの細かさ」を表す数値だよ。
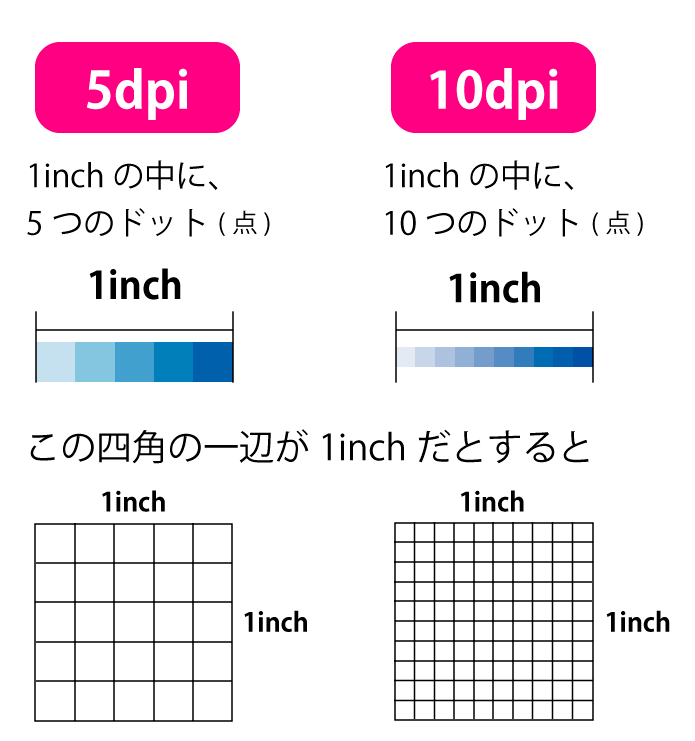
単位は「 dpi 」。これは「 Dot Per Inch 」の略。
1インチの中に、どれだけのドットがあるかってことなんだ。


わわ。むずかしそう〜

むずかしく考えなくていいよ。
例えば、この四角を、1インチ(2.54cm)と考えてみて。





画像解像度と画像のサイズって、違うの?

うん、違うよ、ももちゃん。
画像解像度は、画像のきめの細かさ(1インチの中に、どれだけのドットがあるか)だけど、
画像サイズは、データのサイズのことだからね。

う〜ん?

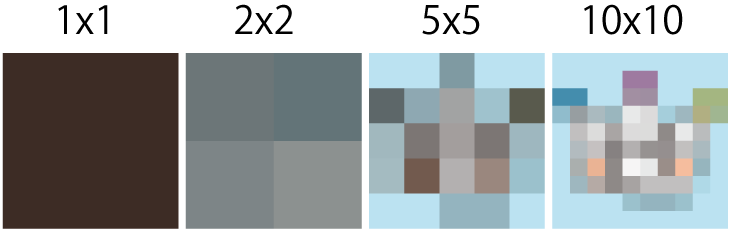
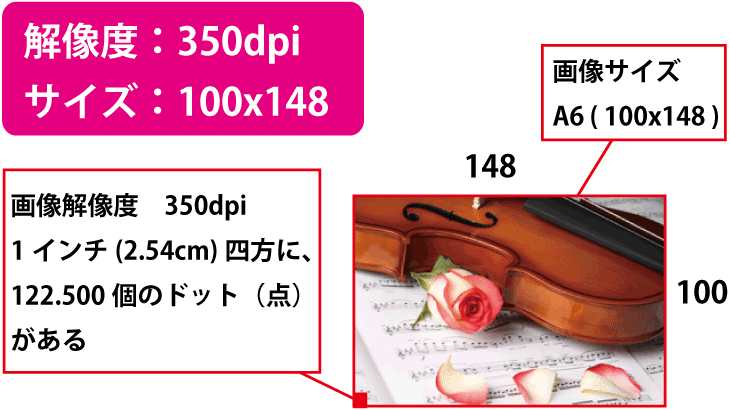
例えば、この画像でいうと、
画像解像度350dpiは、1インチの中に350x350(122,500個)の点があるってこと。


へ〜

画像をキレイに印刷するには、最低300dpi(推奨は350dpi)必要なんだ。

100dpiでもキレイに見えてるよ。100dpiじゃだめなの?

いい質問だね、ももちゃん。
印刷で大切なのは「画像解像度」だけど、
パソコンのディスプレイで表示される画像の解像度は、「画面解像度」っていうんだ。

ええっ!またむずかしい言葉〜

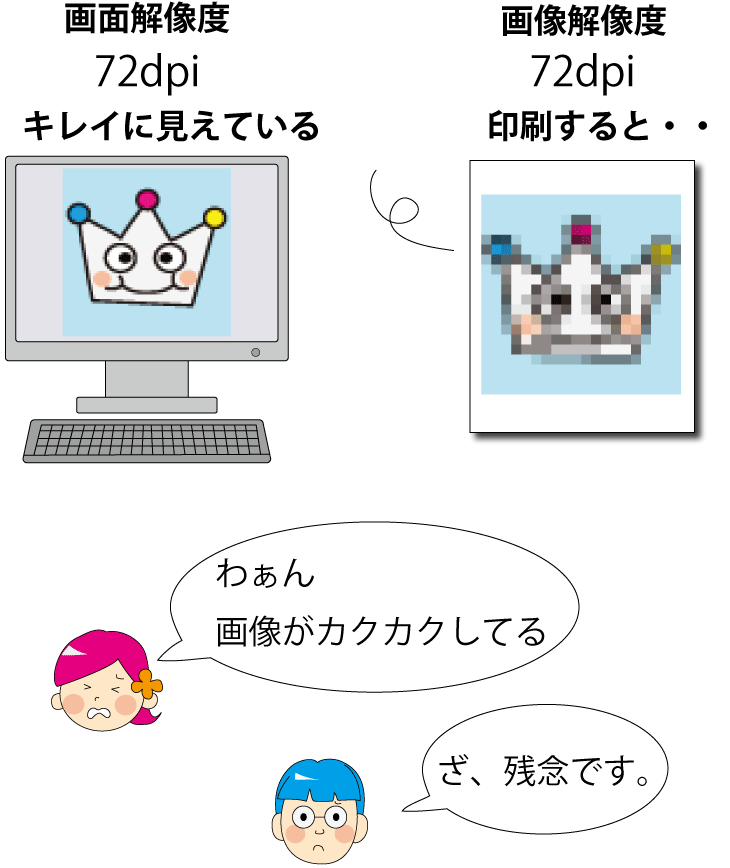
パソコンのディスプレイでは、一般的に72dpiで表現されている。
ホームページを見るだけなら、この解像度でじゅうぶんキレイに見れるんだ。

へ〜

でも印刷するときは違う。
ときどきある失敗が、パソコンのディスプレイ上ではキレイに見えているのに、
印刷したら低解像度だったってこと。


ディスプレイでキレイに見えていても油断大敵。
ちゃんと画像解像度が最低300dpi(推奨は350dpi)なっているか確認しよう。

じゃぁ次からは、1000dpiにしちゃう!

だめだよ、ももちゃん。
1000dpiでも350dpiでも、キングプリンターズで印刷したら同じ。
データが重くなって、アップロードに時間がかかって大変なだけだよ。

そうなの。ややこしいのね。

印刷でもディスプレイでも、大きければいいという訳じゃない。
基準となる数値に設定していれば、キレイにみえるんだよ。

わかったわ

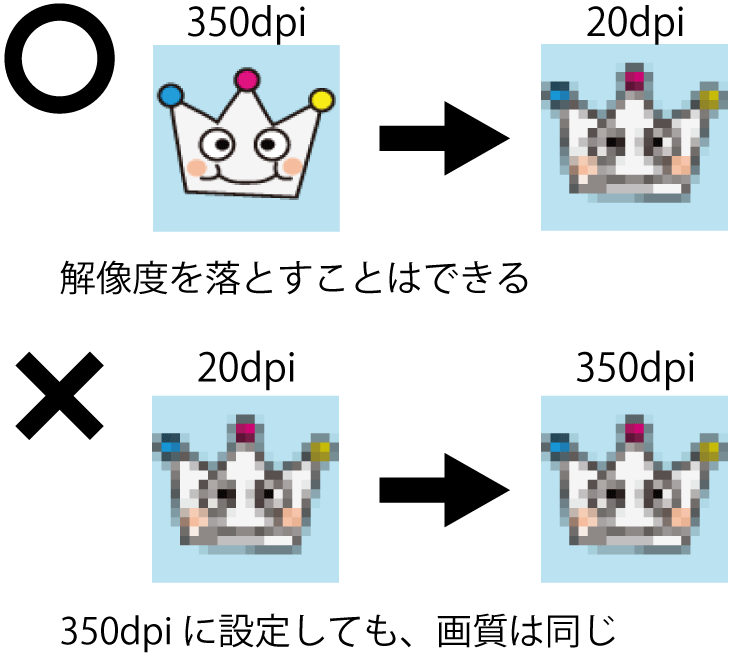
それと、もう一つ注意。
一度解像度が低くなってしまった画像は、高解像度にはできないんだよ。

そうなの?どうしてだめなの?

一度カクカクの画像になっちゃうと、元には戻せないってことかな。
数値上は戻せるんだけど、解像度は悪いままなんだよ

ちょこっとデザインアドバイス

デジタルカメラの画像を使うときは、画素数の高いものを使うべし。だぜ

初心者向けの印刷データ作成ガイド「完全データへの道」が便利な冊子になりました。多くの方に読んでいただけるよう、イラストや会話で構成していますが、その内容は、プロのDTPスタッフ監修のもと作成しておりますので、印刷会社のエッセンスを加えた、たいへん実用的なものになっています。ぜひ、お手元に一冊置いてご活用ください。

項目別ガイド
- 第1回:文字のアウトライン
- 第2回:塗りたし
- 第3回:リンク画像
- 第4回:画像の埋め込み
- 第5回:文字を収める範囲
- 第6回:画像解像度
- 第7回:刷色について
- 第8回:拡張子について
- 第9回:折り幅について
- 第10回:トンボについて
- 第11回:CMYKとRGB
- 第12回:サイズについて
- 第13回:天地について
- 第14回:K100の秘密
- 第15回:文字の最小サイズ
- 第16回:ガイドについて
- 第17回:圧縮について
- 第18回:解凍について
- 第19回:特色について
- 第20回:ファイル名について
- 第21回:裏移りについて
- 第22回:ラスタライズについて
- 第23回:ロック、隠すについて
- 第24回:孤立点について
- 第25回:グレースケール変換
- 第26回:フォトショップでガイド
- 第27回:続フォトショップでガイド
- 第28回:サンプル画像について
- 第29回:オーバープリント
- 第30回:フォトショップの保存形式
