第28回サンプル画像ってなに?
Adobe Illustratorを使った操作となります。

プリタン。
今からチラシを注文しようと思うんだけど、サンプル画像は必要なんですか?

もちろんだよ、あおくん。
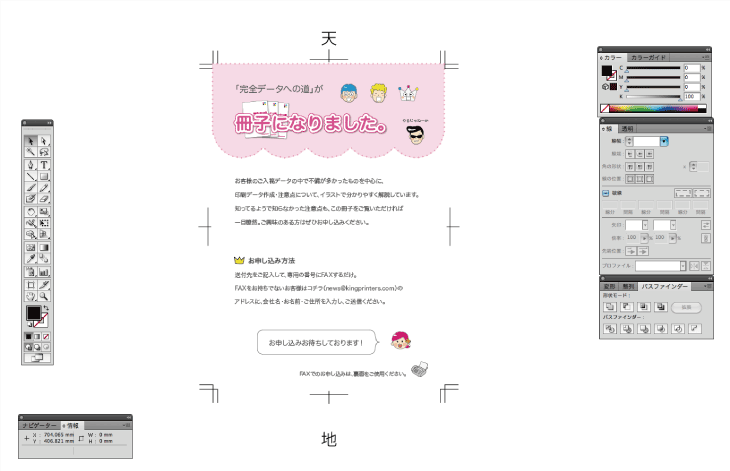
サンプル画像は、レイアウトの確認として使用するんだ。
サンプル画像が無い場合、印刷を進める事ができない場合もあるんだよ。

そうなんですか。大切なんですね。

とはいっても、あくまでレイアウトの確認用だぜ。
文字校正や細部の確認までは行えないんだぜ。

あ。黒田せんぱい。こんにちは。
では、そのサンプル画像なんですが、どうやって作るんですか?

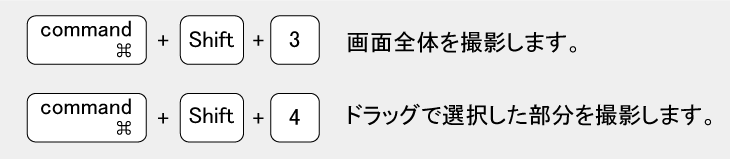
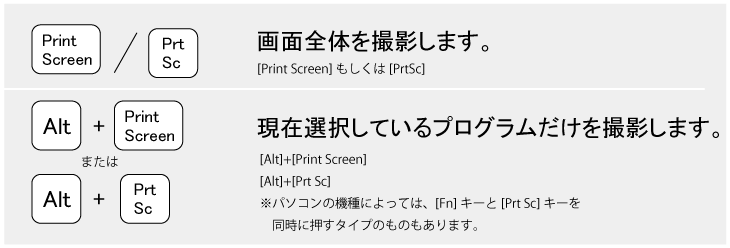
スクリーンショットで作成するんだよ。

スクリーンショット?

ディスプレイに表示されている画面イメージを、画像ファイルとして保存するんだ。
では、手順を説明するね。



Macintoshの場合

OS9は起動ディスク内の第1階層に「スクリーン1」、OSXはデスクトップに、「ピクチャ1」というファイル名で保存されます。「sample_omote」「sample_ura」などの名前で保存してください。
Windowsの場合

撮影した内容は、Windowsのメモリに保存されます。
スタート>プログラム>アクセサリ>「ペイント」というアプリケーションを起動してください。
(Photoshopでもかまいません)
新規作成した画面に「貼り付け」を実行すると、撮影した画像が配置されます。
「sample_omote」「sample_ura」などの名前で保存してください。

画面を撮影することができるなんて、すごい!

そうだね。サンプル画像を作る以外にも、色々使えるよ。
とっても便利な機能だから、ぜひ活用してみて。

了解しました〜。
では、これから注文します。

ちょっと待って、あおくん。
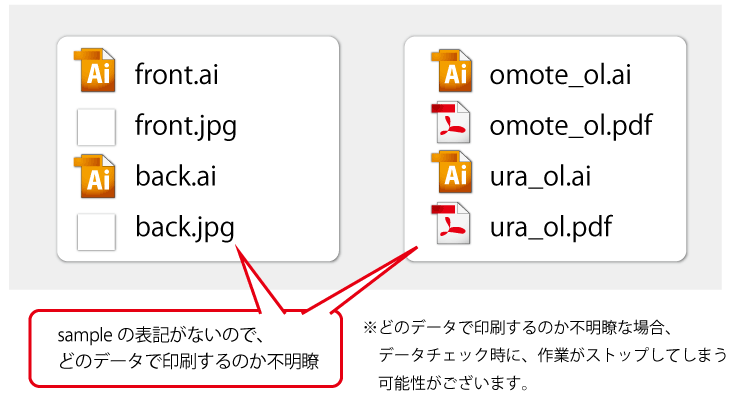
サンプル画像のファイル名について、注意だよ。
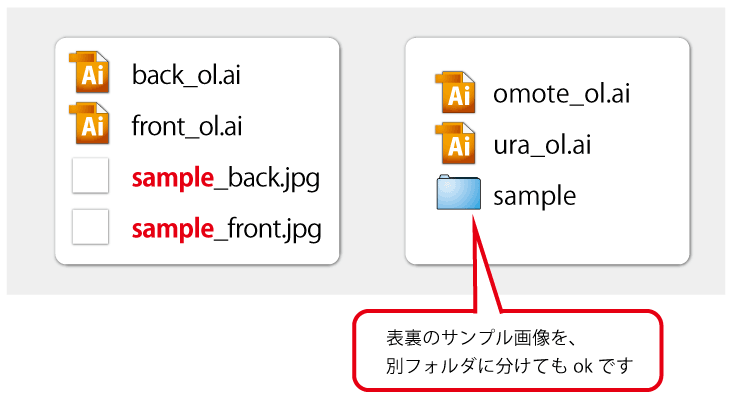
ファイル名には、わかりやすい名前をつけよう。

どういうことですか?






了解しました。
これからは、サンプル画像の添付とファイル名に気をつけて注文します!

よろしくね!

初心者向けの印刷データ作成ガイド「完全データへの道」が便利な冊子になりました。多くの方に読んでいただけるよう、イラストや会話で構成していますが、その内容は、プロのDTPスタッフ監修のもと作成しておりますので、印刷会社のエッセンスを加えた、たいへん実用的なものになっています。ぜひ、お手元に一冊置いてご活用ください。

項目別ガイド
- 第1回:文字のアウトライン
- 第2回:塗りたし
- 第3回:リンク画像
- 第4回:画像の埋め込み
- 第5回:文字を収める範囲
- 第6回:画像解像度
- 第7回:刷色について
- 第8回:拡張子について
- 第9回:折り幅について
- 第10回:トンボについて
- 第11回:CMYKとRGB
- 第12回:サイズについて
- 第13回:天地について
- 第14回:K100の秘密
- 第15回:文字の最小サイズ
- 第16回:ガイドについて
- 第17回:圧縮について
- 第18回:解凍について
- 第19回:特色について
- 第20回:ファイル名について
- 第21回:裏移りについて
- 第22回:ラスタライズについて
- 第23回:ロック、隠すについて
- 第24回:孤立点について
- 第25回:グレースケール変換
- 第26回:フォトショップでガイド
- 第27回:続フォトショップでガイド
- 第28回:サンプル画像について
- 第29回:オーバープリント
- 第30回:フォトショップの保存形式
