第27回フォトショップのガイド?
Adobe Photoshopを使った操作となります。

ももちゃん。前回の続きを解説するね。

え?なんだったっけ?

え〜っ、ももちゃん!
フォトショップで円形フライヤーや孔開け加工の指示、どうやってするの?って
質問していたじゃないか〜。

あ!そうだった。

あんた、たこ焼きの食べ過ぎで、忘れちゃったんじゃない?

なによー。たこ焼きは関係ないでしょ!

きーたん。ももちゃんをいじめないでください!

まぁまぁ。みんな落ち着いて!
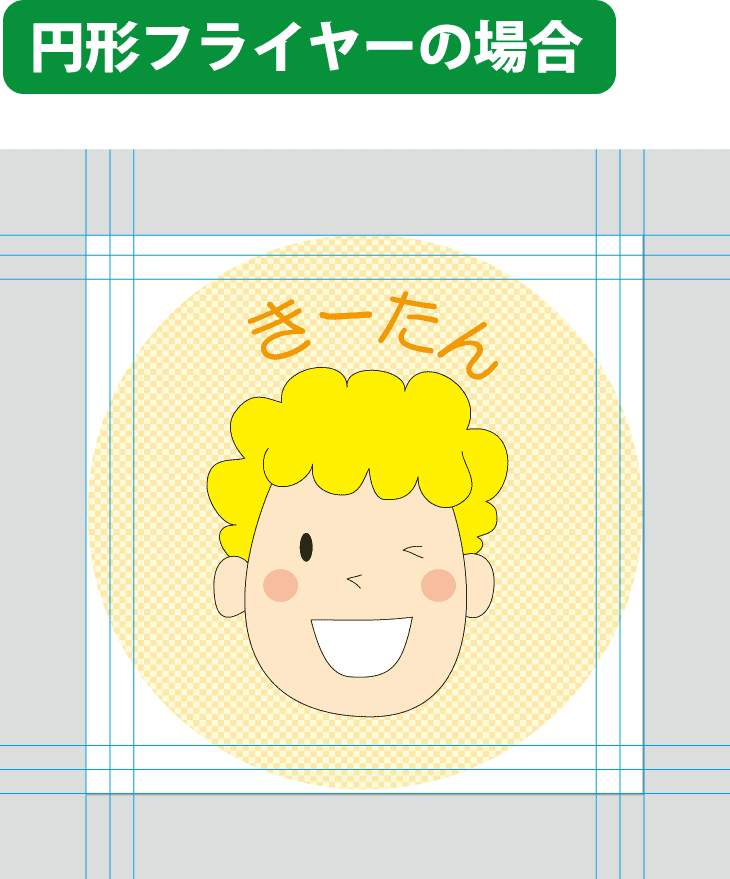
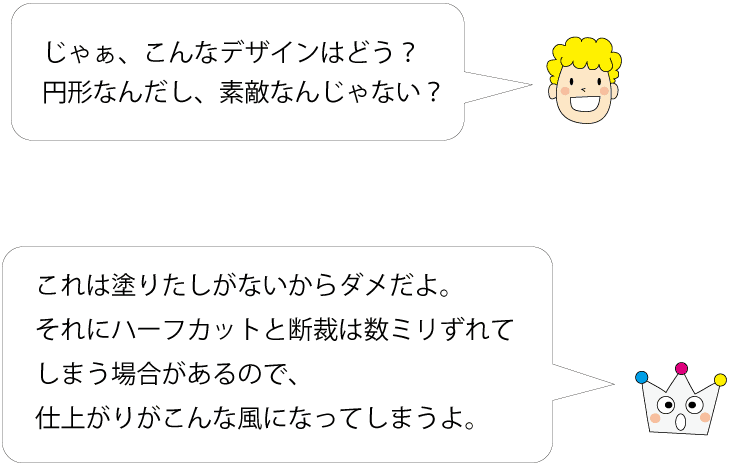
じゃぁ解説していくね。まずは円形フライヤーから。
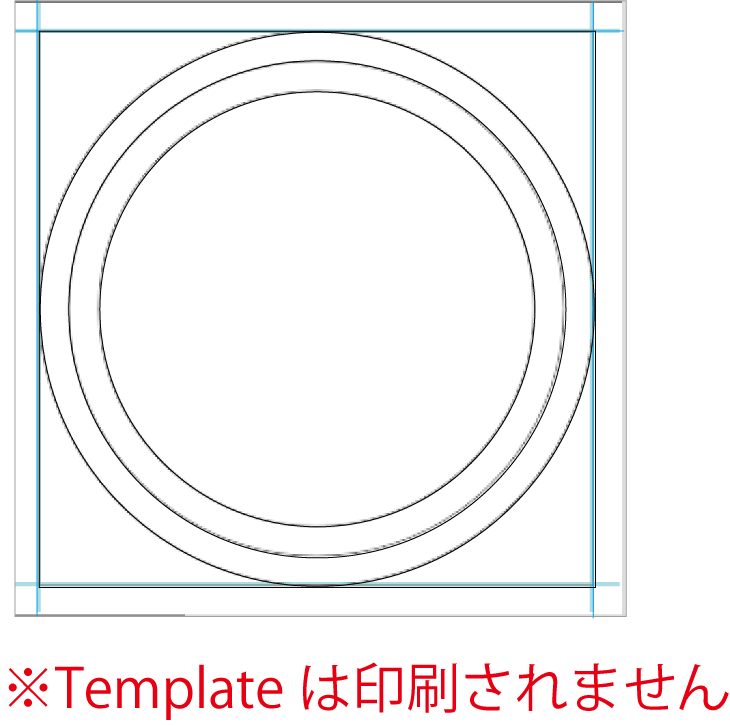
ガイドはこのようになるよ。



内側のラインが「文字切れガイドライン」、
真ん中が「断裁位置」、
外側が「塗りたし」かな?

その通り!
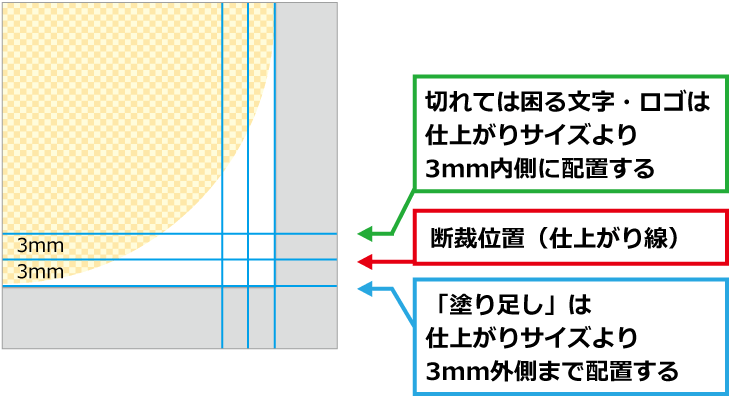
3本のガイドには、このような意味があるよ。


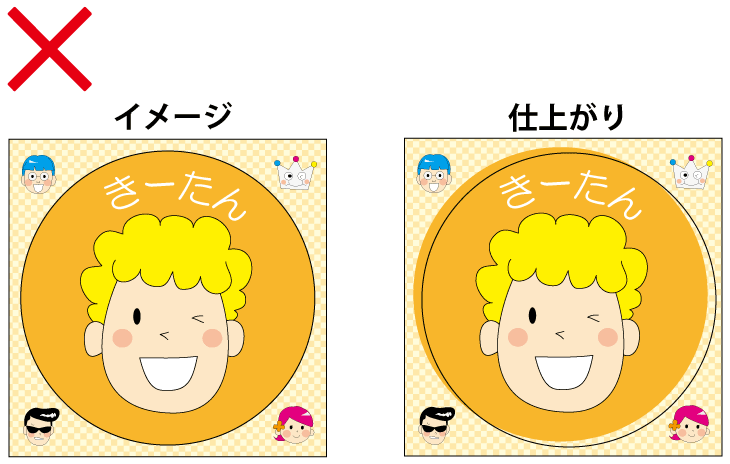
どういう風に断裁されるのよ?
線だけだとイメージつかないわ。


テンプレートの使い方
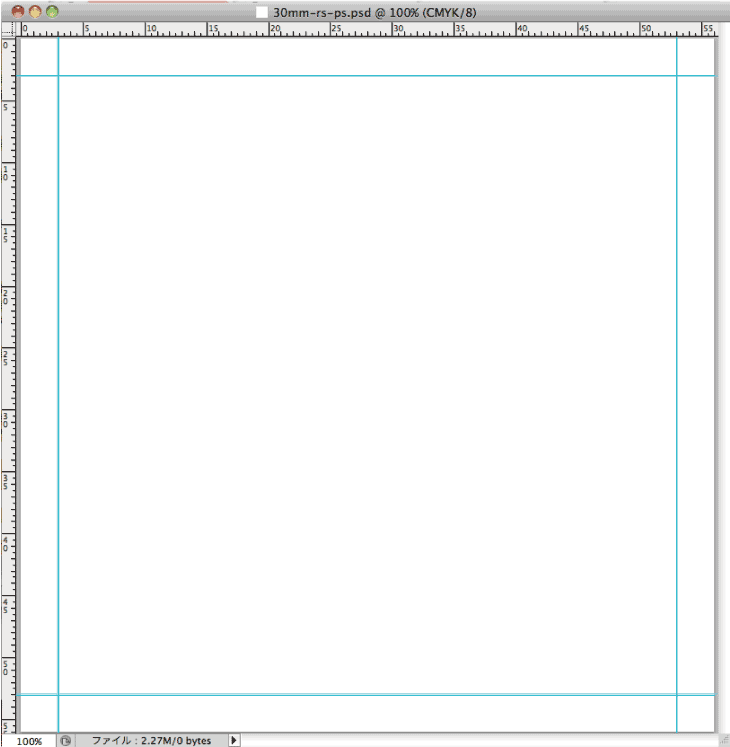
1.データを開くと、このように表示されます。
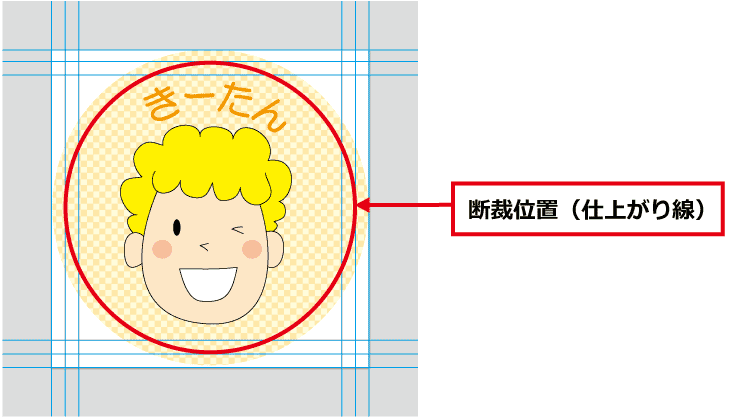
ガイドは、断裁線(仕上がり位置)を示しています。

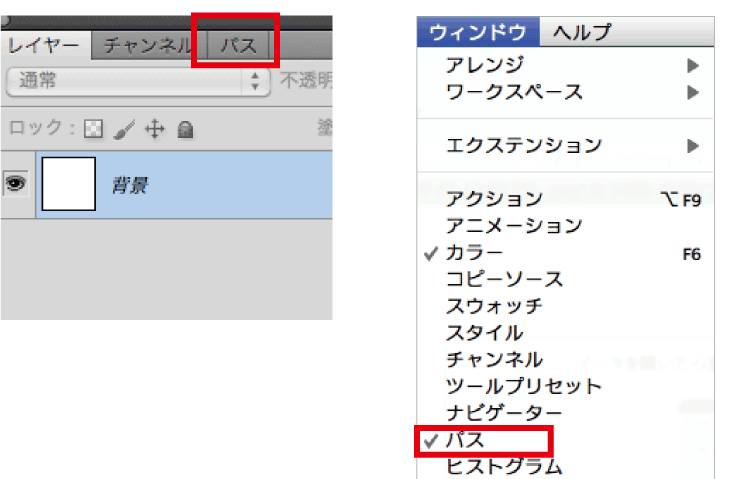
2.「パス」のウインドウをクリック。
表示の無い方は、【ウインドウ】→【パス】を選択。

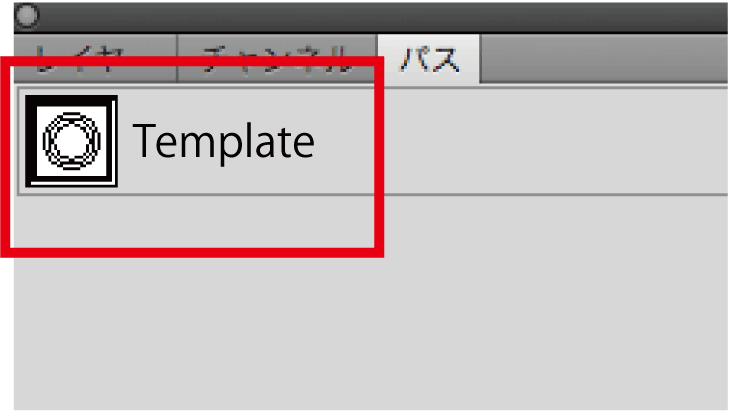
3.「パス」にある、Templateをクリック。

4.カンパスに、円形のガイドラインが表示されれば、設定の完了です。
「レイヤー」に戻り、デザインしてください。


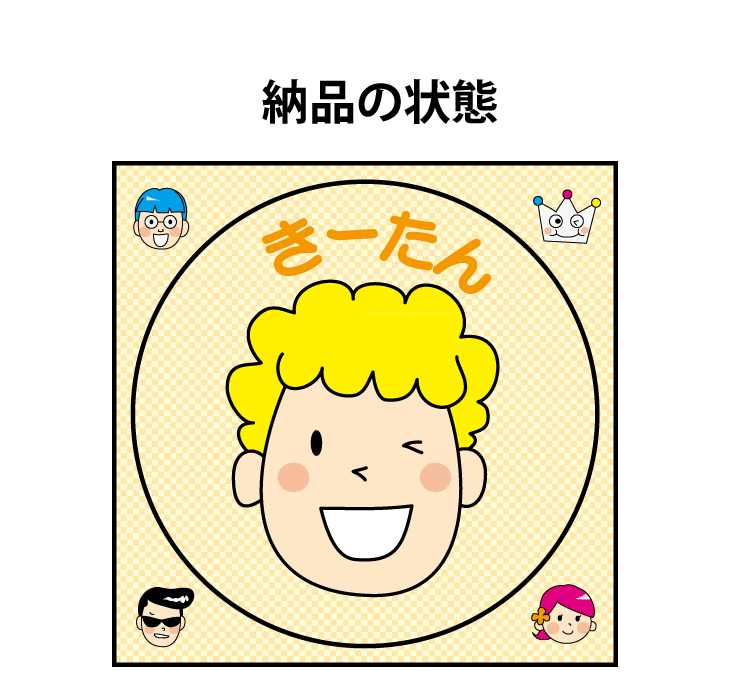
商品はこんな感じに仕上がるよ。




あら。いい感じじゃない?
黒田せんぱいにプレゼントしよっと♥




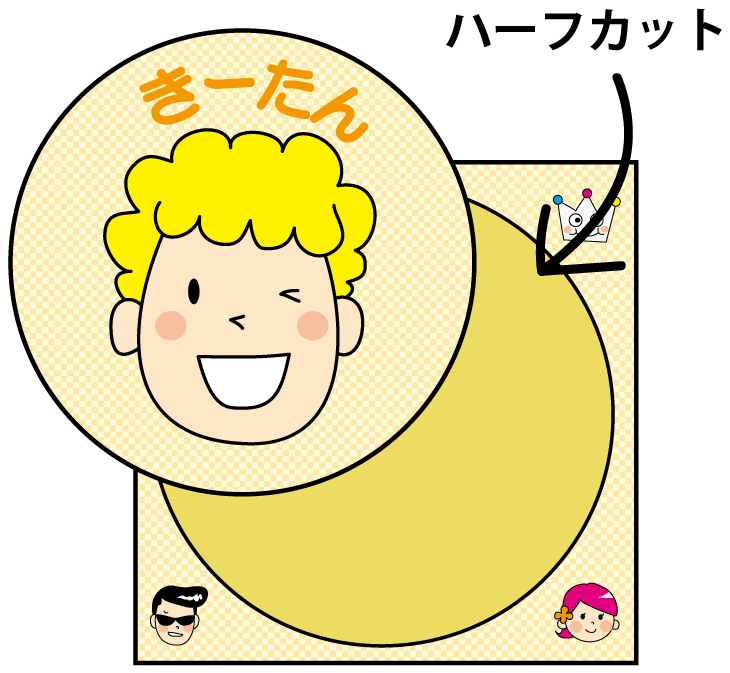
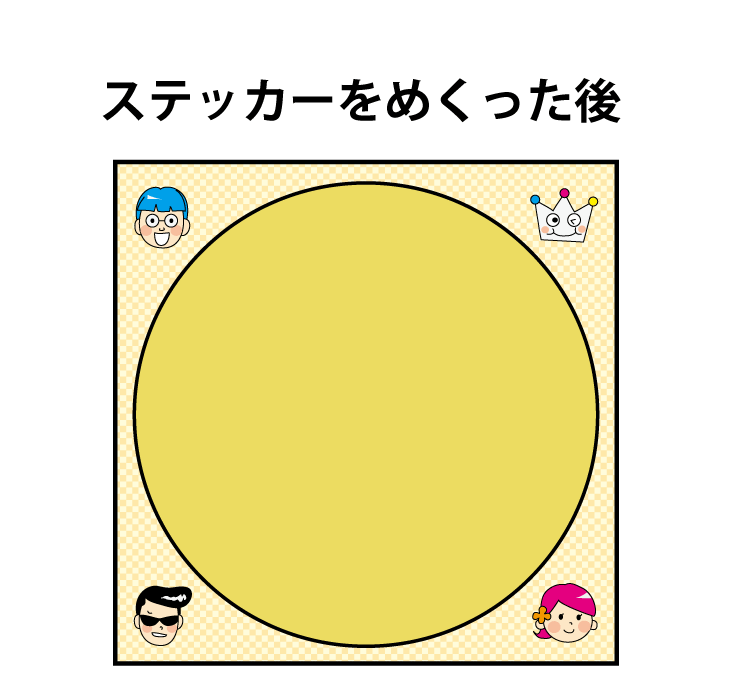
孔開けの場合は、どうすればいいのよ?
また直線だらけにするわけ?

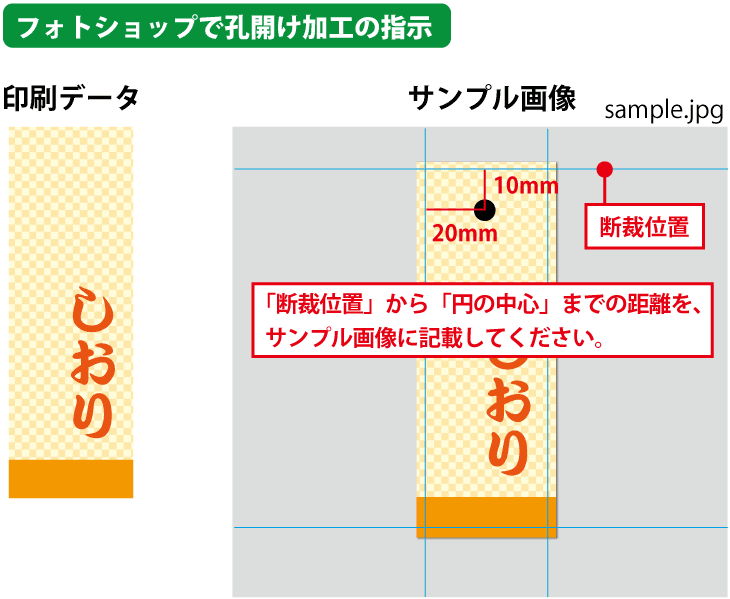
孔開けの位置は、サンプル画像で指示するんだ。


加工の指示は、サンプル画像だけでいいの?

データ内に直接指示をすると、
実際に印刷されてしまうから注意だよ!

了解!これでフォトショップのガイドはバッチリね!

頼もしいな!

初心者向けの印刷データ作成ガイド「完全データへの道」が便利な冊子になりました。多くの方に読んでいただけるよう、イラストや会話で構成していますが、その内容は、プロのDTPスタッフ監修のもと作成しておりますので、印刷会社のエッセンスを加えた、たいへん実用的なものになっています。ぜひ、お手元に一冊置いてご活用ください。

項目別ガイド
- 第1回:文字のアウトライン
- 第2回:塗りたし
- 第3回:リンク画像
- 第4回:画像の埋め込み
- 第5回:文字を収める範囲
- 第6回:画像解像度
- 第7回:刷色について
- 第8回:拡張子について
- 第9回:折り幅について
- 第10回:トンボについて
- 第11回:CMYKとRGB
- 第12回:サイズについて
- 第13回:天地について
- 第14回:K100の秘密
- 第15回:文字の最小サイズ
- 第16回:ガイドについて
- 第17回:圧縮について
- 第18回:解凍について
- 第19回:特色について
- 第20回:ファイル名について
- 第21回:裏移りについて
- 第22回:ラスタライズについて
- 第23回:ロック、隠すについて
- 第24回:孤立点について
- 第25回:グレースケール変換
- 第26回:フォトショップでガイド
- 第27回:続フォトショップでガイド
- 第28回:サンプル画像について
- 第29回:オーバープリント
- 第30回:フォトショップの保存形式
