3.写真やイラストに特色Whiteを追加します
3.1.画像や文字に特色Whiteを追加する方法
1 ホワイト+CMYK印刷用テンプレートのページで、デザインに使いたい色とサイズのテンプレートをダウンロードしてください。
(テンプレートには、必要な特色Whiteのスウォッチが含まれています。)
特色Whiteの指定方法
データ作成に使用できるホワイトの色は特色Whiteのみになります。
メニューバーの「ウインドウ > スウォッチ」より特色Whiteを指定してください。

注意:特色White以外の色のご利用はデータ不備となり印刷に進むことができません。
DICカラー使用

CMYK使用

Kのみ使用

データの作成前にスタッフからのアドバイス!
- ホワイトをオブジェクトの下に印刷する、しないで、同じデザインでも見え方が異なってきます。
- CMYKレイヤーのオブジェクトの下にホワイトを引いてもCMYKレイヤーのオブジェクトに「乗算」をかけないと指定したCMYKのカラーが印刷されない。
- デザインには紙独自の色や素材の影響が出る
- ホワイト+CMYK印刷はイラストに向いており、写真にはあまり向いていない。
写真の色や素材が紙の色に影響されてしまうので、写真が綺麗に印刷できない場合があります。
紙の色や素材を考慮して作成することをおすすめします。 - CMYKレイヤーのオブジェクトに淡い色を使用した場合、デザインによってはカラーがはっきりと印刷されない場合があります。なるべく濃い色や明るい色を使用することをお勧めします。

2 パスで形成されたオブジェクトにホワイトの塗りを適用したり、CMYKのオブジェクトの下にホワイトを印刷する。
ホワイトにしたいオブジェクトを特色(スウォッチ)で塗り潰します。
またCMYKレイヤーのオブジェクトや図形の下にホワイトを引く場合は、予めデータ上でレイヤーを分けておく必要があります。
- 弊社が提供しているテンプレートは既にレイヤーで階層分けされています。
レイヤー構造についてはこちらをご確認ください。 - オブジェクトにホワイトの色を使う場合は、必ず特色Whiteを使用してください。
同じデザインでも実際に印刷されるとこんなに違ってきます!

ホワイトをCMYKオブジェクトの下に印刷する場合
CMYKレイヤーのオブジェクトの下にホワイト版を引くことによって、オブジェクトや図形が綺麗に発色します。

ホワイトをCMYKオブジェクトの下に印刷しない場合
カラー用紙にCMYKカラーでそのまま印刷した場合、インキが紙の色とマッチするため、きれいにカラーが表現できなくなります。
特色Whiteで指定した部分が白で印刷されます。
CMYKレイヤーとホワイトレイヤーの実際のイメージ

このデザインの名刺を作成する場合

パソコン上のデータのイメージ

Illustratorデータのレイヤー構成
ホワイトにしたい(ホワイトを印刷したい)オブジェクトに特色Whiteで色をつけます
ホワイトレイヤー内のオブジェクトを選択し、スポットカラー(■)で塗りつぶします。

3 次にCMYKレイヤーのオブジェクトを選択し、透明パネルから乗算を選択します。
オブジェクトを選択し、透明パネルから乗算を選択します。【ウィンドウ】 → 【透明】 → 描画モードから【乗算】を選択します。

- ホワイトレイヤー上での特色Whiteのみ使用している部分は白色で印刷されます。
- また、CMYKの下にホワイトを引いた場合は、上に載せたCMYKレイヤーのカラーが印刷されます。
乗算をしないとこのように印刷されます!!!
CMYKの下にホワイトを引く方法をお伝えしましたが、CMYKに乗算を忘れるとこういう印刷結果になります。
実際の印刷物をご紹介します。

CMYKに乗算を忘れた場合
CMYKレイヤーにある紅葉や鹿のオブジェクトの色が、指定したカラーで表現されていません。
オブジェクトに乗算がかかっていないため紙の色(赤色)にCMYKの色が印刷されています。

CMYKに乗算した場合
紅葉や鹿の色が、指定したカラーの色に綺麗に印刷されています。乗算することで、下に引いたホワイトがCMYKカラーに影響しています。
あえて乗算しないデザインも作ってみよう!
「乗算」は上に載せたCMYKのカラーを印刷したい場合には必ず必要になりますが、例えば右のデザインのように紙色や素材に馴染んだデザインを作成する場合、必要ありません。乗算しない場合はカラーペーパーの上にオブジェクトに指定したCMYKカラーが印刷されます。
デザインによって色々工夫をしてみるとデザインの幅が広まります。

スタッフからのアドバイス!
データを作成する時、デザインによってレイヤーで分けながらデザインを作りにくい場合があります。
そういう場合は、CMYKレイヤー上で完成形のデザインを作成し、ホワイトを下に引く部分をホワイトレイヤーに複製して、スウォッチで塗りつぶすとデザインがずれないのでイメージしながら作りやすいと思います♪

グラデーションを使いたい方
上図デザインのようなグラデーションを使いたい方はこのようにグラデーションを作ってください。
長方形ツールを使用して、長方形を描画し、特色Whiteを適用します。
▼長方形を描画し、特色Whiteを適用したイメージ

グラデーション塗りつぶしを適用します。
注意
グラデーションは用紙の色に若干影響されますので、赤い用紙であれば白部分がピンクっぽく感じることがございます。

作成前の注意事項
- ホワイトで印刷する場合、文字は6pt以上で作成ください。(線幅は0.25pt以上が推奨となります)
- グラデーション等、不透明度の低いホワイトを使用する場合は印刷用紙の色に若干影響されます。
3.2 写真(画像)に特色Whiteを追加します

実際に印刷したイメージ

ホワイト特色Whiteを追加したもの
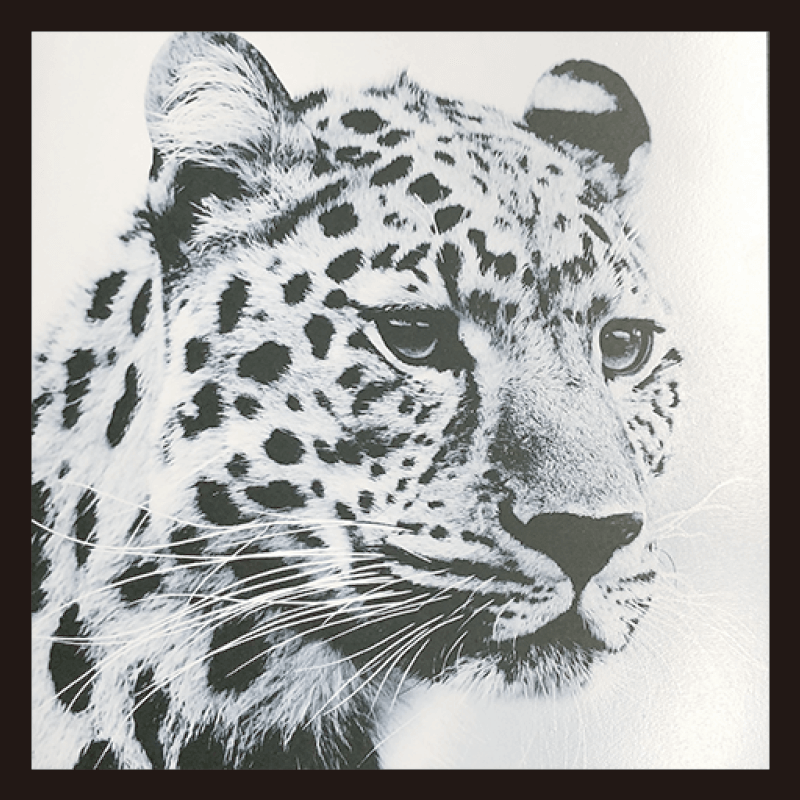
例えばこういったデザインを作成したい場合、黒のカラーペーパーの周りの白い部分が画像に特色Whiteを追加している箇所になります。
画像に特色Whiteを追加する方法をご紹介します。
埋め込み画像の変換方法
埋め込み画像がある場合は、グレースケールに変換後、カラーを反転し【塗り】に特色Whiteを指定してください。
イラストレーターのみ
使用される場合
1 編集 > カラーを編集 > 【グレースケールに変換】


2
グレースケールに変換後、
編集 > カラーを編集 >【カラー反転】をする
反転すると画像の黒部分が、ホワイトで印刷されます。


フォトショップを使用される場合
画像を使用される場合は、Photoshopで以下の手順でPSD保存されたデータをご用意ください。
画像データをPhotoshopで開き、グレースケールに変換してください。
1 Photoshop、メニューバー「イメージ > モード > グレースケール」よりグレースケールに変換ください。


2 次に、画像を反転する必要があります。
反転すると画像の黒部分が、ホワイトで印刷されます。
「イメージ > 色調補正 > 階調の反転」を選択いただき反転してください。


3 PSDで保存してください。
注意事項
- 広範囲のベタ塗りは「色むら」や「かすれ」が発生する可能性があります。
- QRコードなどのバーコード類は、端末よって読み取れない場合があるので必ずデータを反転させるなどしてください。

- QRコードのサイズを5mm以下(枠を含めた場合のサイズは7mm以下)にすると、読み取りにくくなるのでおすすめしません。

画像の反転後、Illustratorを使用し特色Whiteで着色します
Illustratorでは、デザイン用の新規ドキュメントを作成するか、既存のデザインに画像を配置します。
[ファイル]→[配置...]からリンク画像を配置し、「ウィンドウ > リンク > リンクオプション > 画像を埋め込み」を選択して画像を埋め込みます。

反転した画像を選択し、スウォッチから特色Whiteをクリックして着色してください

こちらで、写真に特色Whiteを追加することができました。
<仕上がりイメージ>

3.3 写真(画像)の下に特色Whiteをひく場合

写真を使ったこのデザインのポストカードを作成する場合
カラーペーパーは「ミランダ-FS 黒 210kg」を使用
※背景の黒い部分がカラーペーパーになります
1 写真の部分をCMYKカラーで印刷したいので、下にホワイトのオブジェクトをひきます。
まずは「3.2 写真(画像)に特色Whiteを追加します」で作業したように、CMYKレイヤーにある写真をデザインに配置します。
[ファイル]→[配置…]からリンク画像を配置し、「ウィンドウ > リンク > リンクオプション > 画像を埋め込み」を選択し画像を埋め込んでください。
2 埋め込んだ画像の下にホワイトのオブジェクトを引きます。

パソコン上のデータのイメージ

Illustratorデータのレイヤー構成

実際のCMYKレイヤーのイメージ(平⾯)

実際のホワイトレイヤーのイメージ(平⾯)
3 CMYKレイヤーのオブジェクトを選択し、透明パネルから乗算を選択します。
オブジェクトを選択し、透明パネルから乗算を選択します。
【ウィンドウ】 → 【透明】 → 描画モードから【乗算】を選択します。

4 乗算が完了しました。
下のホワイトレイヤーにCMYKレイヤーのオブジェクトが乗算されました。
こちらで写真(画像)の下に特色Whiteを画像を追加することができました。

ホワイト+CMYK印刷の
データ作成 目次
まずはサンプル請求が
オススメです!!
実際に見ていただくと仕上がりがご想像いただけると思います。
この作成ガイドと合わせて、データ作成にお役立て下さい。

「ホワイト+CMYK印刷」は基本セットに含まれておりませんので、ご入用の方は無料サンプルセットのご請求ページの「ホワイト+CMYK印刷」の「必要(自ら選ぶ)」にチェックを入れてください。




