デザインの編集
デザインテンプレートを選択するとデザイン編集画面に移動します。ここではテンプレートの上に「文字を入れる」「写真を入れる」「線や図形を入れる」「加工を入れる」などの機能で、デザインを自由に編集することができます。シンプルでわかりやすい表現、使いやすいボタン配置、デザインが苦手な方をサポートする便利な機能を備えた【クイックデザインONLINE】オリジナルの編集画面です。
デザイン編集画面マウスをのせると簡単な解説が表示され、クリックすると詳細な説明をご覧いただけます

デザインテンプレート
デザインを編集する際のベース(土台)となる「背景のデザイン」です。デザインテンプレートの内側3mmの範囲であれば、文字や写真などを自由に配置することができます。
デザインスケール
デザインテンプレートの左上の角を基準点として、印刷物のタテヨコの長さをミリ単位で示す定規のようなものです。画面表示を拡大縮小すると、デザインスケールも拡大縮小されます。
メニューバー編集画面から別のページへ移動したり、別のページを呼び出します
TOPページ
【 クイックデザインONLINE 】のトップページに移動します。

写真フォルダ
お客様が編集用にアップロードした写真やイラスト、ロゴや地図の画像を保存している、【 写真フォルダ 】を開きます。

校正用PDF
デザインの校正用として、ご家庭やオフィスのプリンタで出力することができるPDFファイルをダウンロードします。校正用となりますので、デザインの上に「クイックデザインONLINE 校正用」という文字が入っています。

デザイン例を表示する
制作事例(デザイン例)のページを表示します。全体のレイアウト、キャッチコピーの文言、文字の大きさやバランス、写真の使い方など、デザインに迷ったときはぜひ参考にしてください。

戻る・進む・画面の拡大縮小戻る、進むといった時系列、画面表示の拡大縮小の操作などを行います
最初からやり直す
画面に表示されている(選択済みの)テンプレートを使って、デザインの編集を最初からやり直します。

1つ戻る
最後に行った動作の前の状態に戻ります。もう一度クリックすると、さらにひとつ前の状態に戻ります。

1つ進む
「1つ戻る」をクリックして戻った分だけ、1クリックごとに次の状態に進むことができます。

画面表示
編集中のデザインを拡大・縮小して表示します。100%(全体表示)をクリックすると画面いっぱいに表示します。

背景デザイン背景となるテンプレートを別のカラーやデザインパターンに差し替えます
ワンクリックで背景のデザインを差し替えることができます。カラーバリエーションやデザインパターンをはじめ、金券においては金額の部分だけを変更したり、DMはがきにおいては切手枠のデザインを変更することも可能です。用途別のチラシ、大人用と子供用のチケット、金額が異なる金券をデザインする際にたいへん便利な機能です。

「金券・ギフト券」の背景デザインについて
「金券・ギフト券」の背景デザインから選択できる「金額」につきましては、大きさを変えたり(拡大・縮小)、配置する場所を変える(動かす)ことができます。拡大・縮小する手順は通常の文字(テキストボックス)と同じですが、金額を動かす際はテキストボックス内の数字の上にカーソルをあわせる必要がございますのでご注意ください。
- ✕0(ゼロ)の真ん中にある空白にカーソルを合わせても反応しません。
- ◯0(ゼロ)の数字を描く「線」にカーソルを合わせると反応します。

文字を入れる文字や文章をテンプレート上に配置します
枠内に文字や英数字を入力して「ヨコに配置」「タテに配置」いずれかをクリックすると、編集画面の中央に配置します。配置された直後は【テキストボックス】と呼ばれる赤い枠に入っていますが、別の場所をクリックすると赤い枠が消えて印刷される文字だけが残ります。【テキストボックス】単位で「文字を整える」「文字を囲む」ことが可能です。

目的や用途に応じて「短文モード」「長文モード」をお選びください
短文モード
入力した文字列を「1行」で配置します。
文字や単語、短いフレーズごとに色や大きさを変えたい場合に適しています。
最適な用途:タイトル/見出し/キャッチコピー/アドレス情報/日時/料金 など

長文モード
入力した文字列をテキストボックス内に収めて配置します。
長い文章を長方形の枠内に整えて、デザイン上に配置したい場合に適しています。
最適な用途:案内文/解説文/人物のプロフィール/リードコピー/お客様の声 など

テキストボックスとは?
文字を選択すると表示される「文字情報が入っている箱」だとお考えください。選択されていない状態でマウスをのせると水色に変わり、そのままクリック(選択)すると赤い枠が表示されます。「文字を整える」の操作はテキストボックス単位となりますので、「ボックス内の数字だけ拡大する」「箇条書きの1行目だけ書体を変更する」など、ボックス内の文字や文章を部分的に編集することはできません。


文字を修正する方法
修正したい文字を選択すると画面右側の「文字を入れる」の枠内に選択した文字内容が表示されますので、そこで文字の修正を行ってください。修正した後、スグ下の「変更を適用する」ボタンをクリックするとテンプレート上の文字が修正されます。


文字を拡大・縮小する方法
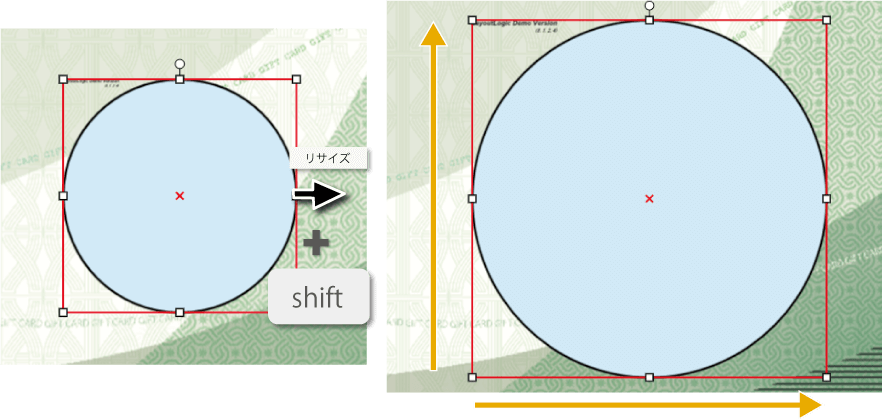
文字が選択された状態で、テキストボックスの4辺中央と4角にある「□」にマウスをのせると「リサイズ」という文字が現れ、それをクリックしたまま外側に動かすと拡大、内側に動かすと縮小することができます。キーボードの「shift」を押しながら同じ動作を行うと、文字をタテ長やヨコ長に変化させることが可能です。

長文モードの場合
入力した文字がテキストボックスに収まりきらない場合は「文字数超過」が表示されます。
その際は、「テキストボックスを拡大」「文字を小さくする」など調整してください。

文字を斜めに配置する方法
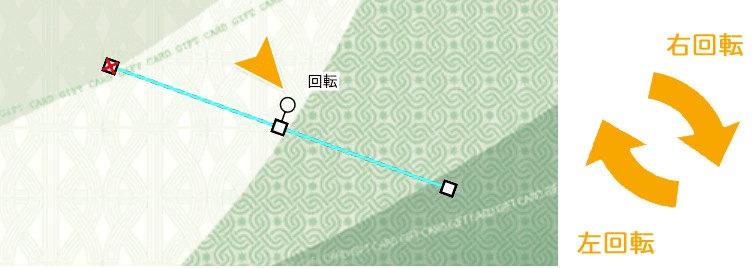
文字が選択された状態で、テキストボックスの少し上にある「◯」にマウスをのせると「回転」という文字が現れ、クリックしたまま左右に動かすと【テキストボックス】の中央にある「✕」を支点に文字を傾ける(斜めに配置する)ことができます。

文字を整える書体や大きさ、色や間隔などを調整します
文字の書体をはじめ、大きさや色、字間や行間を調整(変更)することができます。また、箇条書きした文字や文章などをヨコに配置した場合は左右に揃えたり、タテに配置した場合は上下に揃えることが可能です。整えたい文字を選択し、テキストボックスを表示した状態で操作を行ってください。

| ① 書体 | : | 厳選された28種類の書体を自由に使うことができます。書体の種類は「使える書体」にてご確認ください。 |
|---|---|---|
| ② 大きさ | : | 上下の矢印で1ポイントずつ文字の大きさを変えたり、数値を入力して指定の大きさに変更することができます。 |
| ③ カラー | : | カラーパレットの中からお好みのカラーをクリックすると、ボックス内の文字の色を変更することができます。 |
| ④ 字間 | : | 上下の矢印で字間を広げたり縮めたりすることができます。数値を入力して指定の間隔に設定することも可能です。 |
| ⑤ 行間 | : | 上下の矢印で行間を広げたり縮めたりすることができます。数値を入力して指定の間隔に設定することも可能です。 |
| ⑥ ヨコ揃え | : | 箇条書きの文字や文章をヨコに配置した際、「左揃え・中央揃え・右揃え」に変更することができます。 |
| ⑦ タテ揃え | : | 箇条書きの文字や文章をタテに配置した際、「上揃え・真中揃え・下揃え」に変更することができます。 |
長文モードの揃え位置
長文モードで文字を配置した場合は、強制的に「ヨコ揃え→左揃え」「タテ揃え→上揃え」となりますので、「⑥ヨコ揃え ⑦たて揃え」を任意で変更することができません。あらかじめご了承くださいませ。

長文を配置する場合
文字の入力欄の右下の印を下方向にドラッグして、入力した文字を全て表示させることができます。

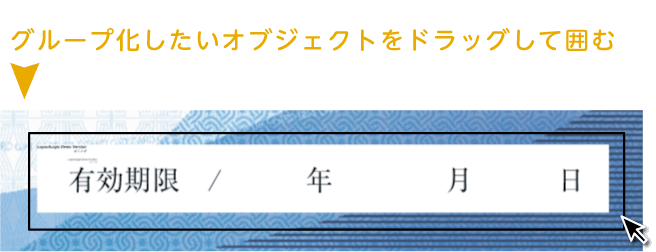
オブジェクトのグループ化
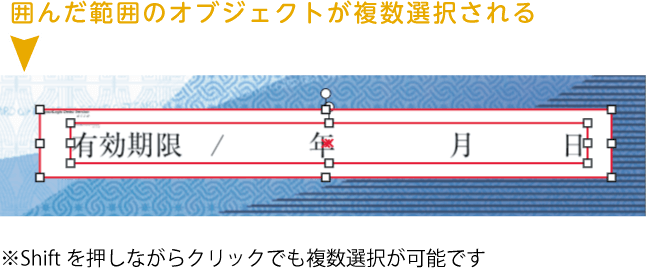
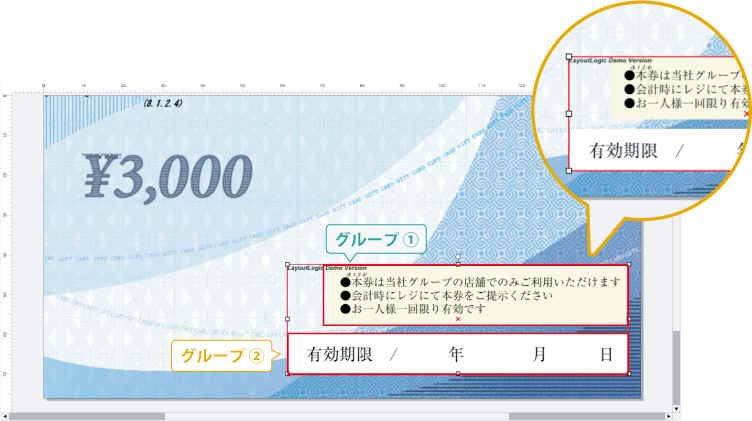
複数の図形や線、文字といったオブジェクトをまとめて選択し「グループ化」をクリックすると、一つのオブジェクトのようにひとまとめになります。一つのオブジェクトとして扱うことで移動やサイズ変更、回転などの操作を一括できます。


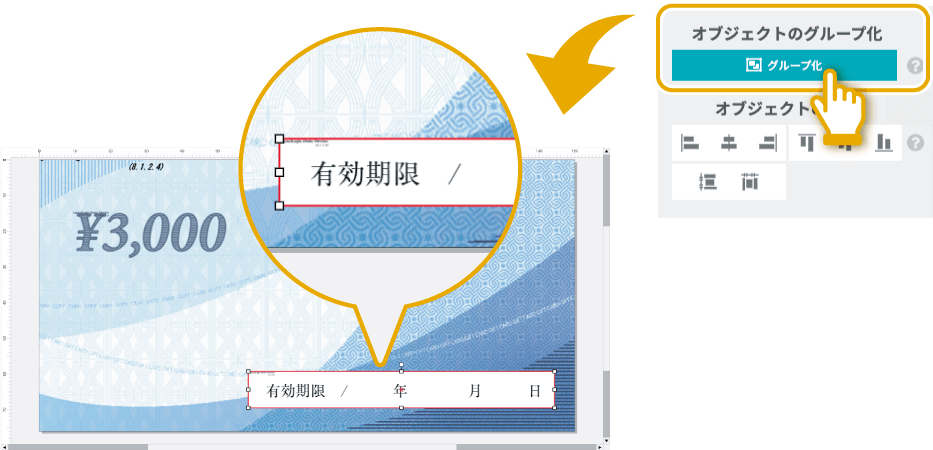
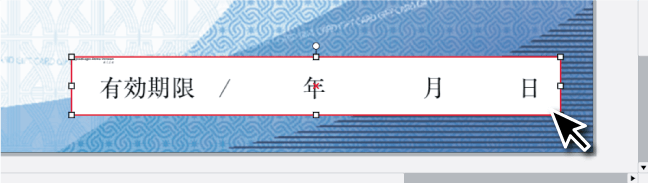
選択された状態で、グループ化ボタンを選択すると、1つのオブジェクトとしてまとまります

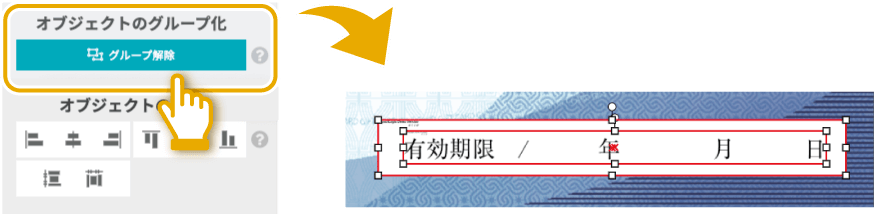
グループ化を解除する場合
グループ化されたオブジェクトを選択します

選択した状態で「グループ解除」ボタンを選択すると解除されます

グループ化したオブジェクトを含む「グループ化」も可能です。※既成封筒テンプレートでの編集のときは不可

「グループ化」の注意事項
※ 回転した「図形オブジェクト」を含むグループオブジェクトは、等倍での拡大縮小のみになります(自由変形はできません)。
※ 「既成封筒」のテンプレートでは、グループ化したオブジェクトを含むグループ化はできません。
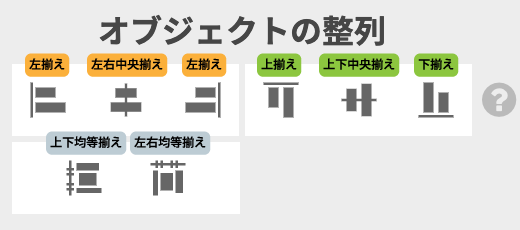
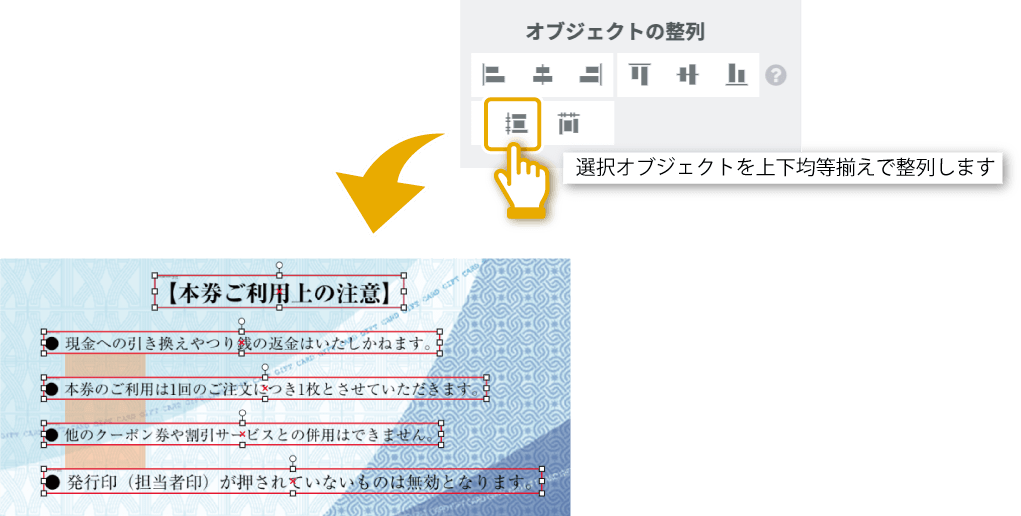
オブジェクトの整列
複数の文字や図形などのオブジェクトを選択して「オブジェクトの整列」のいずれかをクリックすると、選択したオブジェクトが任意の揃えで整列します
| 左揃え | 選択したオブジェクトを左揃えで整列 |
|---|---|
| 左右中央揃え | 選択したオブジェクトを左右中央揃えで整列 |
| 右揃え | 選択したオブジェクトを左揃えで整列 |
| 上揃え | 選択したオブジェクトを上揃えで整列 |
| 上下中央揃え | 選択したオブジェクトを上下中央揃えで整列 |
| 下揃え | 選択したオブジェクトを下揃えで整列 |
| 上下均等揃え | 選択したオブジェクト同士の上下間隔を均等に揃えます |
| 左右均等揃え | 選択したオブジェクト同士の左右間隔を均等に揃えます |



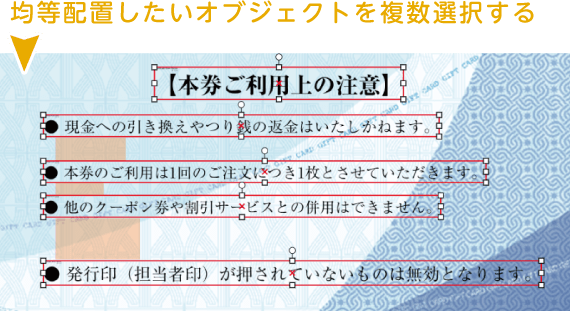
上下左右の間隔を均等にして整列


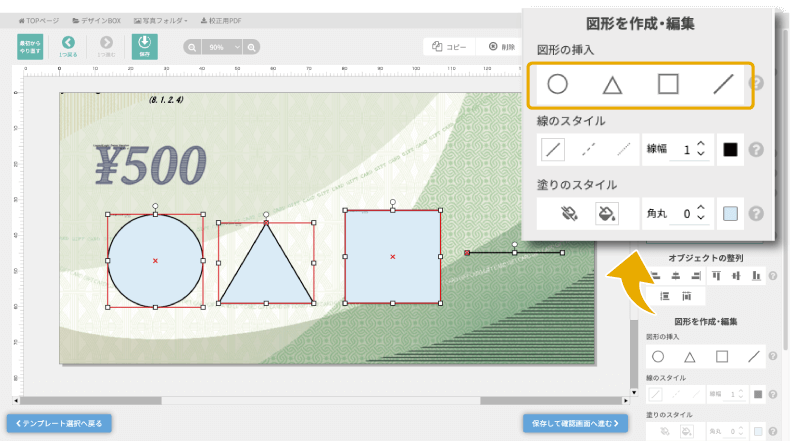
図形の作成・編集
三角形や四角形などの基本的な図形を簡単に作成することができます。拡大縮小はもちろん、塗りの色や線の幅やスタイルも変更できます
図形の挿入
図形を選択するだけで、テンプレート内に図形のオブジェクトが配置されます。初期仕様では水色に黒枠の線がついた状態になります。配置後にお好みの線や塗りを設定してください。
| 円形 | 円形オブジェクトをドキュメントに挿入 |
|---|---|
| 三角形 | 三角形オブジェクトをドキュメントに挿入 |
| 四角 | 四角オブジェクトをドキュメントに挿入 |
| 線 | 線をドキュメントに挿入 |

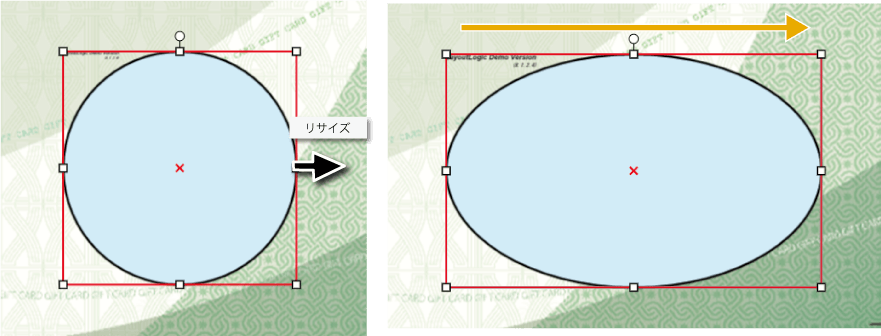
図形のサイズや形を変える
選択された状態で、周囲にある「□」にマウスをのせると「リサイズ」という文字と矢印が現れます。
「□」をクリックしたまま矢印の方向に動かすと、図形が変形します。
変形しても、線幅や角丸は変更されません。

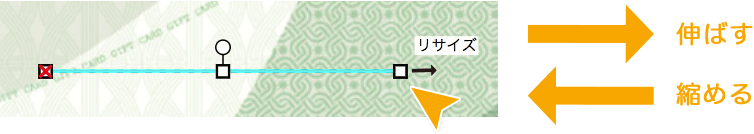
線は変形しても長さのみが変更されます。線幅はかわりません。

図形の形を変えずに等倍で拡大/縮小
矢印をドラッグする時に、【shift】シフトキーを押しながら、引っ張ると、等倍で拡大縮小されます

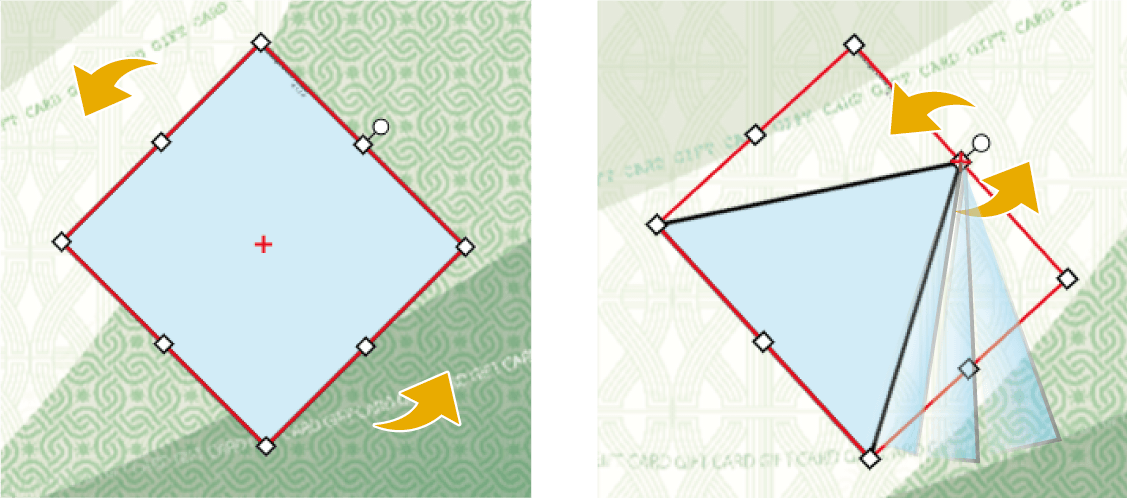
線や図形の角度を変える
選択された状態から線の少し上にある「◯」にマウスをのせると「回転」という文字が現れ、クリックしたまま上下(左右)に動かすと左端(上部)にある「✕」を支点に線を傾ける(斜めに配置する)ことができます。

四角の図形では真ん中が支点、三角では頂点が支点となり回転します。

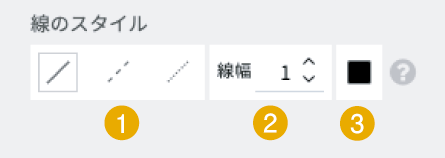
線のスタイル
選択した線のスタイル、線幅、線色の変更ができます。

①線のスタイル
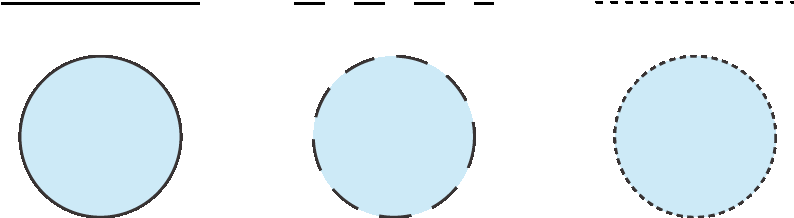
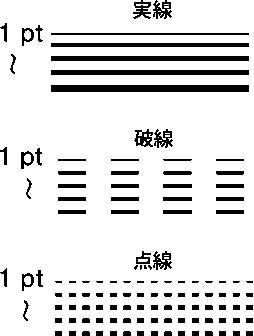
線のスタイルは実線・破線・点線の3種類。ボタンクリックで選択した線のスタイルが変更されます。

| 実線 | 線のスタイルを実線に変更 |
|---|---|
| 破線 | 線のスタイルを破線に変更 |
| 点線 | 線のスタイルを点線に変更 |
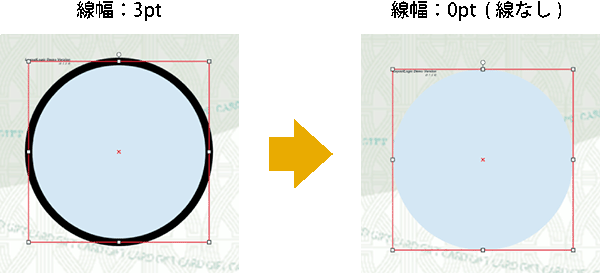
②線の幅
単位は1pt。0で線が無しになります。

枠線を無しにしたい場合は線幅を「0」にしてください。

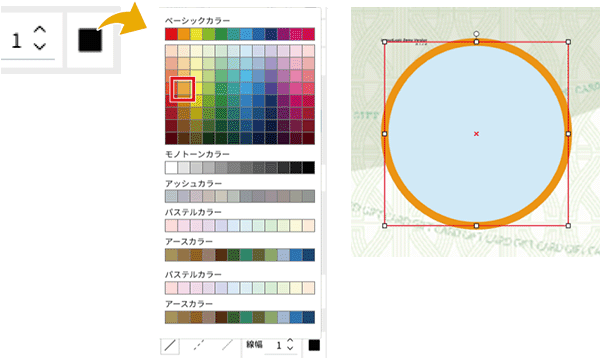
③線の色
カラーパレットからご希望の色を選択して、線の色を変更できます。

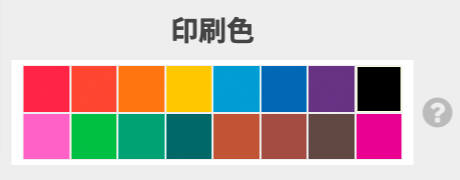
既製封筒のテンプレートでの編集の時は、カラーパレットは使用できません。「印刷色」で指定した色で変更されます。

塗りのスタイル
選択した図形の塗り色、四角の角丸の変更ができます。

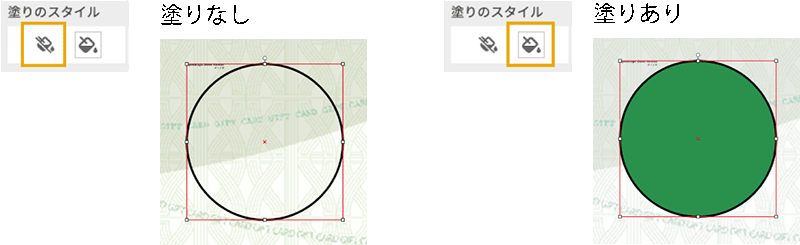
①塗りあり・なし
選択オブジェクトの塗りの有無を変更します。
| 塗りなし | 選択オブジェクトの塗りを削除します |
|---|---|
| 塗りあり | 選択オブジェクトの塗りを追加します |

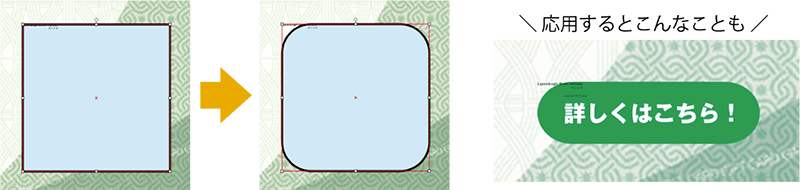
②角丸
四角オブジェクトの4角を丸くします。

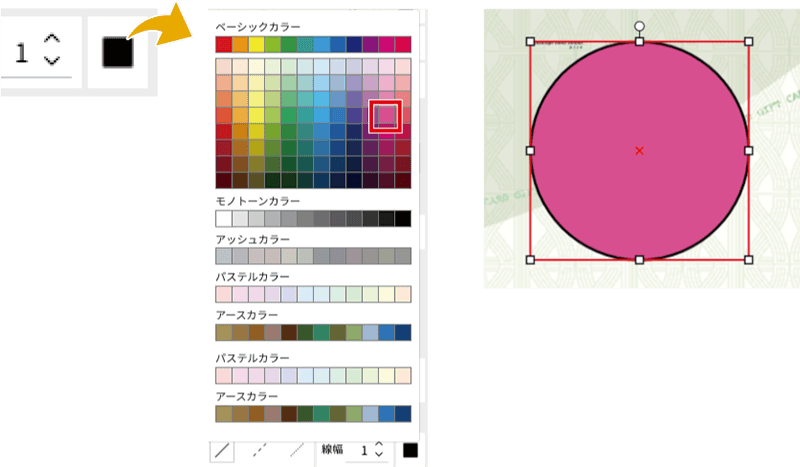
③塗りの色
カラーパレットからご希望の色を選択して、塗りの色を変更できます。

既製封筒のテンプレートでの編集の時は、カラーパレットは使用できません。「印刷色」で指定した色で変更されます。

写真を入れる写真やロゴ、イラストなどをテンプレート上に配置します
写真やイラスト、ロゴマークや地図などの画像ファイルをアップロードして、テンプレート上に配置することができます。配置された写真は大きさを変えたり、四角や円形に切り抜くことも可能です。いちどアップロードされた画像ファイルは【写真フォルダ】に保管され、デザインを編集する際にいつでもご利用いただけます。

写真フォルダとは?
写真を保管しておくためのフォルダ(入れ物)です。デザインに使用した(アップロードした)写真は全て【写真フォルダ】に保管され、次回デザインする際にリストから選択していつでもご利用いただけます。必要のない写真や間違ってアップロードした写真を削除することも可能です。
| アップロードできる1ファイルあたりの容量 | : | 最大20MBまで |
|---|---|---|
| アップロード可能なファイル形式 | : | jpg / jpeg / gif / png |
新たに追加する〜 新規の写真(画像ファイル)をテンプレート上に配置する方法 〜
1)「新たに追加する」をクリックすると、【写真フォルダ】が開いて「写真アップロード」のタブが選択された状態となります。

2)パソコンのデスクトップにある写真をクリックしたまま「ここにファイルをドロップしてください」と書かれた点線の枠内にドラッグ&ドロップしてください。「ファイルを選択」をクリックすると、Finder(Mac)やエクスプローラー(Windows)が自動的に起動しますので、そこから使用する画像ファイルを選んでください。

3)枠内に使用する写真が表示されますので、間違いない場合は右下にある「アップロード」をクリック、キャンセルする場合は「キャンセル」をクリックして写真を選びなおしてください。

4)印刷に適したサイズ(画像解像度)でテンプレートの中央に写真が配置されますので、お好みの場所に配置しなおしてください。配置された写真は自動的に【写真フォルダ】に保管されます。

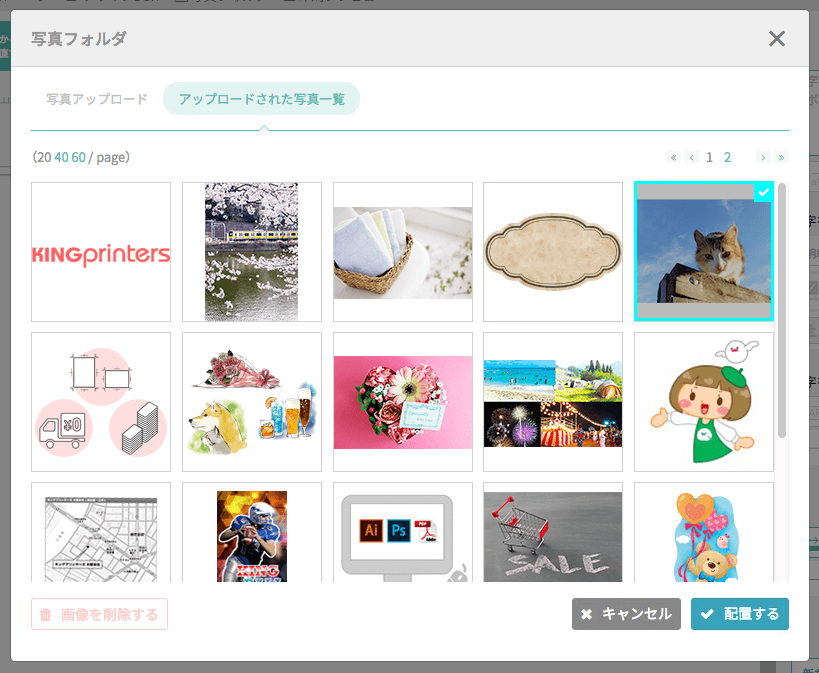
リストから選ぶ 〜【写真フォルダ】にある画像ファイルをテンプレート上に配置する方法 〜
1)「リストから選ぶ」をクリックすると、【写真フォルダ】が開いて「アップロードされた写真一覧」のタブが選択された状態となります。

2)テンプレート上に配置したい写真をクリックして、右下にある「配置する」をクリックすると、印刷に適したサイズ(画像解像度)でテンプレートの中央に写真が配置されます。

写真を拡大・縮小する方法
写真が選択された状態で、赤い枠の4辺の中央と4角にある「□」にマウスをのせると「リサイズ」という文字が現れ、それをクリックしたまま外側に動かすと拡大、内側に動かすと縮小することができます。キーボードの「shift」を押しながら同じ動作を行うと、写真をタテ長やヨコ長に変化させることが可能です。

写真を斜めに配置する方法
写真が選択された状態で、テキストボックスの少し上にある「◯」にマウスをのせると「回転」という文字が現れ、クリックしたまま左右に動かすと写真の中央にある「✕」を支点に傾ける(斜めに配置する)ことができます。

切り抜く〜 写真を切り抜く方法 〜
正方形・長方形・円・楕円・六角形に写真を切り抜くことができます。
切り抜いた写真を縮小・拡大したり、斜めに傾けることも可能です。
正方形・長方形に切り抜く方法
1回目のクリック → 切り抜きたい部分の「角(かど)」をクリックして「支点」を決めます。
2回目のクリック → 「支点」から対角線にマウスを動かして切り抜き範囲を確定させます。

これで切り抜きが完了です。
やり直したい場合は「1つ戻る」ボタンをクリックして同じ作業を行ってください。
円・楕円・六角形に切り抜く方法
1回目のクリック → 切り抜きたい部分の「中心」をクリックして「支点」を決めます。
2回目のクリック → 「支点」から斜め方向にマウスを動かして切り抜き範囲を確定させます。

これで切り抜きが完了です。
やり直したい場合は「1つ戻る」ボタンをクリックして同じ作業を行ってください。
大きさ〜 大きさを変える方法 〜
写真を選択した状態で「大きさ」をクリックすると、拡大・縮小率を示すバーが現れますので、
ブルーのつまみをクリックしながら左右に動かして写真の大きさを調整してください。
写真が選択された状態で、赤い枠の4辺中央と4角にある「□」を外側にドラッグして拡大縮小する方法もございますが、拡大・縮小率(パーセンテージ)を見ながら大きさ変更する場合や、弊社が推奨する最大の拡大率(150%)に設定する場合はこちらの方法が便利です。

コピーと削除文字や写真をコピーまたは削除します
コピー
選択した文字・線・写真などをコピーして、スグ右下に配置します。一度に複数の文字や写真を選択してからコピーすることも可能です。

削除
選択した文字・線・写真などを削除します。一度に複数の文字や写真を選択してから削除することも可能です。
※選択した文字・線・写真などの削除はdeleteキーやbackspaceキーなどのキー操作でも可能です。

最前面/最背面の配置文字や図形などオブジェクトの配置関係を変える
前面に配置したい文字や図形、写真などのオブジェクトを選択します

その状態で【最前面へ】のボタンを選択するとオブジェクトが一番前面の位置に置き換わります

そのまま【最背面へ】のボタンを選択すると、オブジェクトが一番背面の位置に置き換わります

加工を入れる有料
名刺の4角を丸くカットする、金券に偽造防止を目的とした箔押しライン(偽造防止箔線)を入れる、回数券にナンバリング印刷を追加するなど、印刷物に何らかの加工を加えることができます。追加できる加工は印刷物によって異なり、加工が選択できない印刷物もございます。
※加工に関しては編集画面では自由に設定できますが、注文時に別途有料になります。
不要な加工は指定を外して注文してください
編集時に加工の指定をいれて保存したデザインデータを使用して印刷注文(入稿)時に仕様選択画面で指定した加工を選択していないとデータ不備となります。加工が不要な場合は必ず外しておいてください。

| ナンバリング | : |
5桁もしくは6桁の通し番号を印字します。 |
|---|
![]()
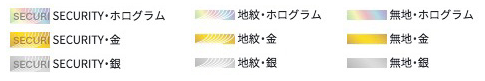
| 偽造防止箔線 | : |
偽造防止や高級感演出を目的とした箔押しのラインを入れる加工です。 |
|---|

| 角丸 | : |
名刺やショップカードの4角を丸くカットする加工です。 |
|---|
![]()
デザインの階層(レイヤー)について
デザインの階層とは、デザインした際に表示される順番(何が上で何が下になるか?)です。【クイックデザインONLINE】ではこの階層が下図のように固定されています。

デザイン階層(レイヤー)の順番
| ① 加工 | : | 「加工を入れる」を選択した際に現れる加工 |
|---|---|---|
| ② ユーザーが挿入した文字、図形、写真など | : | 編集画面で配置した文字や図形、事例付きテンプレートの編集可能な要素など |
| ⑥ 背景 | : | デザインテンプレート(背景のデザイン) |
前後ページ「テンプレート選択に戻る」「保存して確認画面へ進む」など、前後のページに移動します

テンプレート選択へ戻る
今いるデザイン編集画面から、テンプレート選択ページへと戻ります。ページが移動するときに編集中のデザインデータが破棄されますので、これまで編集した内容を保存する場合は、ご面倒ですが画面右下にある【保存して確認画面へ進む】をクリックしていったん確認画面へとお進みいただき、編集中のデザインを保存してからあらためてテンプレート選択ページへとお戻りください。
保存して確認画面へ進む
編集したデザインを保存する際にクリックします。
クリック後、オモテ面とウラ面のデザインを確認する画面へと進みます。デザイン確認画面を経て、引き続きウラ面のデザインを選択→編集したり、表と裏のデザインをチェックして印刷注文へと進んだり、再び表や裏のデザインを編集することができます。
詳細はご利用の流れをご確認ください。
編集したデザインはデザインBOXに保存されます。
今すぐ使える


キングポイント
キングプリンターズ独自のポイントサービスです。印刷商品の合計金額(税抜)に対して1%のポイントが付与され、「1ポイント=1円」としてご利用いただけます。
さらに、月間のご利用金額に応じて還元率がアップ!
■プレゼントの対象
キングプリンターズのアカウントを作成いただいたお客様
■ポイント有効期限
アカウント作成日から13ヶ月間
例)作成日が2021年4月5日の場合、ポイント有効期限は2022年5月4日まで。
