デザインのヒント
【クイックデザインONLINE】のデザイン編集画面はひと目見ただけで基本的な操作がわかるように作られていますが、実はその他にもデザインをスムーズに編集するためのちょっとしたコツや、知っていると重宝する便利な使い方、基本操作を応用したテクニックなどがいくつかあります。【クイックデザインONLINE】をより快適にお使いいただくための「デザインのヒント」、ぜひご活用ください。
まずは「デザインの下準備」をしよう
デザインテンプレートを選んで「さあ、デザインの編集をはじめよう!」と意気込んでパソコンの画面に向かうこと数分、「どんな見出しにしようか…」「PR文を考えないと…」「掲載する写真はどれがいいかなぁ…」と、このタイミングで頭を悩ませる方がいらっしゃいます。タイトルや文章が次から次に思い浮かんで、写真選びもスピーディーにできる方はそれでよいのかもしれませんが、そのような人を見たことがありません。
デザインする際は下準備がとても大切です。タイトルやキャッチコピー、日時や連絡先、掲載する写真といった「デザイン素材」をあらかじめ用意しておくと、デザインの編集をスムーズに行うことができます。デザインテンプレート(背景のデザイン)を選ぶときも、「デザイン素材」があると目的に沿ったテンプレートを探しやすいかもしれませんね。

操作を間違えた!と思ったら「一つ戻る」
日本一かんたんなデザインツール!?と自負している【クイックデザインONLINE】のデザイン編集画面ですが、慣れないうちは操作を間違えてしまったり、デザインを進めるうちに「なんか違うかも…」と思うことがあります。そんなときはすぐに削除するのではなく「一つ戻る」をぜひご活用ください。
削除してしまうとまたゼロから考えなくてはなりませんが、デザインの過程をさかのぼることで「もう一度ここからはじめよう」というポイントが往々にしてあります。仮に「削除」してしまっても「一つ戻る」ことができますのでご安心を。

ガイドページを見ながらデザインを編集する方法
デザイン編集の操作になれないうちは、「デザインの編集」「デザインのヒント」といったガイドページをいつでも見られるようにしておきましょう。
通常はデザインを編集している最中にそれらのページを見ようとすると、デザイン編集画面からいったん離れなければなりません…でもそれってちょっと面倒ですよね?ここまでいうともうお気づきの方もいらっしゃるかもしれませんが、あらためて「編集画面にとどまりながらガイドページを見る」とっておきの便利な方法をご紹介いたします。
リンク先(他のページ)を新しいタブで開く方法
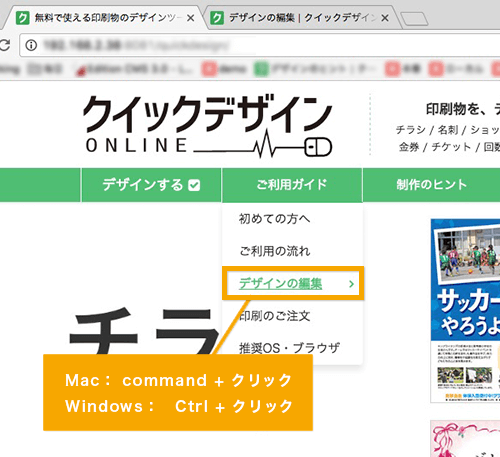
通常はリンク先をクリックするとそのページヘと移動しますが、以下の方法で操作を行うと今いるページに留まりながらクリックしたページを新しいタブで開くことができます。
Mac :「command」キーを押したままリンク先をクリックします。
Windows:「Ctrl」キーを押したままリンク先をクリックします。
1)「Ctrl」キーを押しながら、リンクをクリックします

2)新しいタブでページが開きます

この機能を利用して「デザインの編集」「デザインのヒント」といったガイドページを別のタブで開いておくと、デザイン編集画面で操作に迷ったときにいつでもガイドページを見ることができのでとっても便利!ぜひお試しください。
レイアウトに悩んだら「デザイン例」を参考に
デザインの編集に慣れないうちは「レイアウト」に頭を悩ませることが多々あるかと思います。「レイアウト」とは「何をどこに、どのように配置するか?」ということ。たとえばチラシの場合、単に文字や写真をテンプレート内に配置すればよいというのではなく、どのような順番で見てほしいのか?何をいちばん目立たせるべきか?などを考えて配置する必要があります。
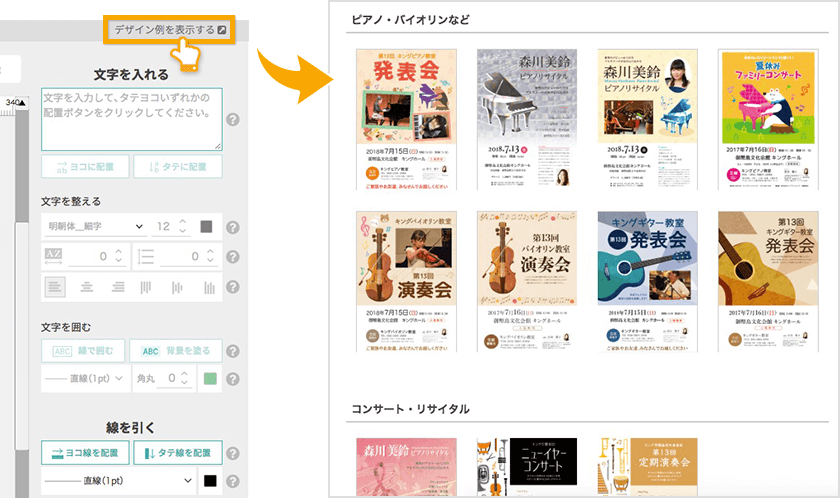
そんなときに重宝するのが「デザイン例」です。デザイン編集画面の右上にある「デザイン例を表示する」をクリックすると、デザインテンプレートを使って作成したデザイン例(制作事例)の一覧が表示されます。これらの事例は弊社の広告宣伝を担当しているマーケティング部のスタッフが「このテンプレートを使って実際に販促物や広告物を作るとしたら?」という想定でリアルに作成したものです。もちろん一切の妥協はありません。
「レイアウトのお手本」と呼ぶには言い過ぎかもしれませんが、デザインの一例として参考になるかと思いますので、レイアウトに悩んだときだけでなく文字の大きさや書体、全体の配色やバランスに迷ったときはぜひご覧ください。

文字や写真、枠や線の位置を微調整する方法
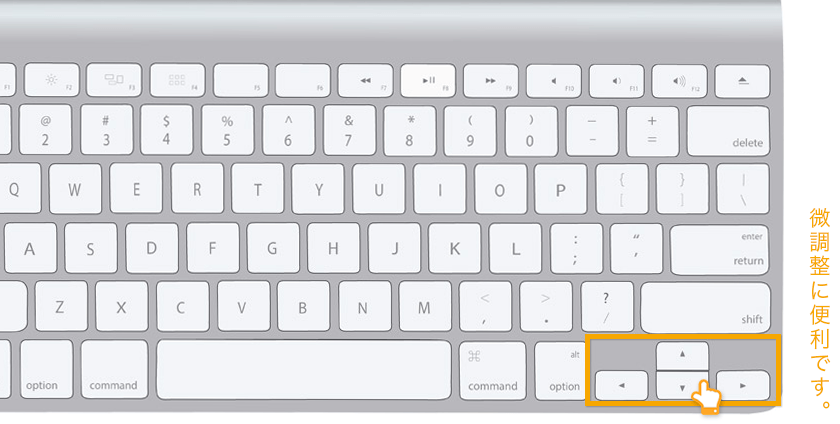
文字や写真を移動するときは、動かしたい文字や写真をクリック(選択)したまま動かす(ドラッグする)方法が一般的です。ただ「ほんのちょっと上」「あと少しだけ左」に動かしたいときは、なかなかうまくいかないもの。そんなときはキーボードの上下左右ボタンをご利用ください。数ミリずつ動かすことができるため微調整するときにオススメです。

パソコンの画面で印刷サイズを確認する方法
デザイン編集画面に映し出されているチラシや名刺のサイズは実際の印刷サイズではありません。パソコンのモニターによっても異なりますし、拡大や縮小をすると画面に表示されるサイズがその都度変わります。デザインを編集するときはそのほうが好都合ですが、印刷後の文字の大きさを知りたいときは実寸(実際のサイズ)を画面に表示して確認する必要があります。
とくに名刺やショップカードはサイズが小さいため、実寸を確認しないまま印刷すると「思っていたよりも文字が小さかった…」ということになりかねません。そうならないためにも、印刷注文する前には以下の方法で実寸を確認して、文字が小さすぎないか?大きすぎないか?をチェックしましょう。

印刷サンプルで確認する
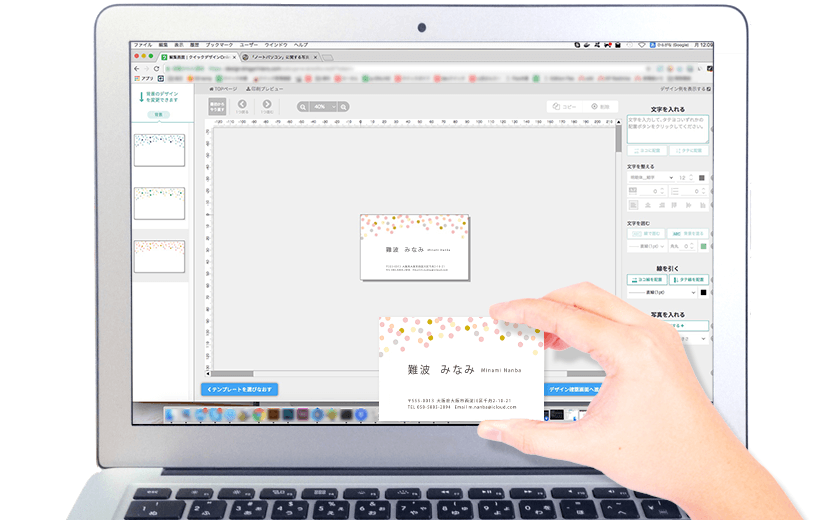
チラシや名刺など、お手元にある実際の印刷物を画面に押し当てて、編集中のデザインがその印刷物に重なるように拡大または縮小すると編集中のデザインを実寸をご確認いただけます。なお印刷物のサンプルがお手元に無い場合はキングプリンターズの無料サンプルセットをご請求ください。
① 名刺(のサンプル)を画面に押し当てる
② 編集中のデザインが名刺にピッタリ重なるように拡大・縮小する

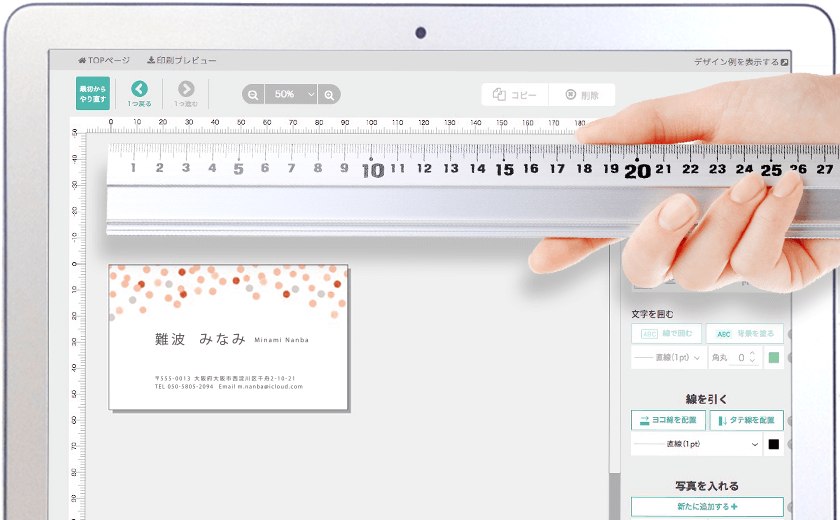
定規を使って確認する
編集画面の上部と左側に表示されているデザインスケール(目盛り)に本物の定規を押し当てて、スケールの目盛りと定規の目盛りがピッタリ合うように拡大または縮小すると、編集中のデザインを実寸で表示することができます。
① 定規を編集画面のスケールに当てる
② スケールの目盛りと定規の目盛りがピッタリ合うように拡大・縮小する
※ 拡大や縮小は5%きざみとなります。

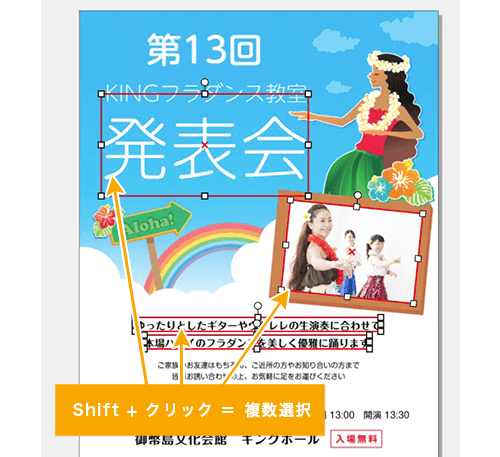
複数の文字や枠、写真や線などを選択する方法
キーボードの「shift」ボタンを押しながら文字や枠をクリックするといちどに複数選択することができ、そのままドラッグすると選択した文字や枠をその状態のまま移動することができる他、コピーや削除も可能です。またテキストや写真が「何も配置されていないところ」をクリックして、選択したい文字や枠にかぶせるようにドラッグする方法もございます。「文字を載せた写真」「枠線で囲んだ文字」などを移動する場合にたいへん便利な機能です。


枠内に異なる大きさの文字を配置する方法
「文字を囲む」機能を応用すると、枠内に異なる大きさの文字を配置することができます。募集要項や注意事項などをひとくくりにするときに便利な方法です。なお枠内に写真を入れる場合、写真の階層は枠の下となりますので、「線で囲む」場合は見えますが、「塗り枠」で囲んだ場合は隠れてしまいます。
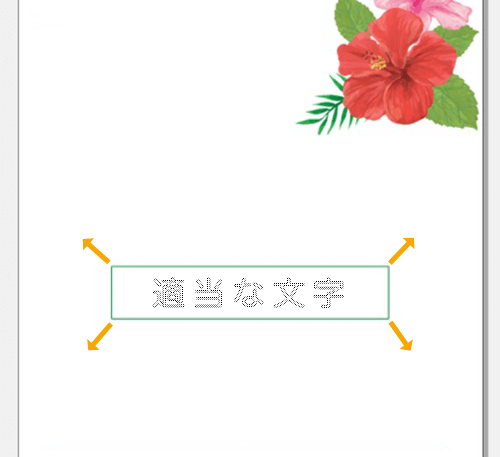
① 適当な文字をテンプレート上に配置して、線で囲みます。
② 文字だけを削除して、枠線を適当な大きさに拡大します。
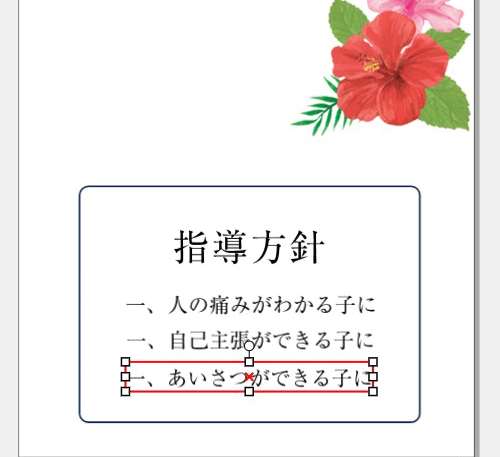
③ 異なる大きさの文字を配置し、枠内に移動していきます。


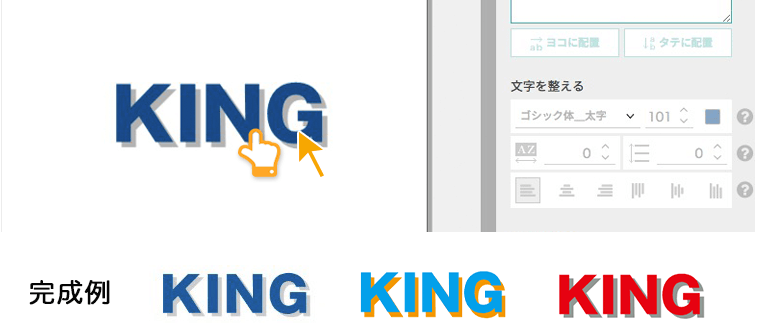
文字に影をつけて立体的に表現する方法
チラシのタイトルやキャッチコピーを立体的に表現したいときにおすすめのテクニックです。方法はいたって簡単。
① 文字を選択(配置)し、太めの書体に変換してからコピーします。

② コピーされた文字(上に重なっている文字)の色を変更します。

③ 立体的に見えるように、文字の重なり具合を微調整します。

重なり合った文字の色を同系色でまとめたり、対称的な色にして目立たせるなど組み合わせはさまざま。
「とにかく目立たせたい!」という方はぜひ一度お試しください。
ナンバリングの背景に白枠を設置する方法
ナンバリングの背景が黒や紺といった「濃い色」である場合、黒で印字される「通し番号」がどうしても見づらくなりますよね?そんなときに重宝するのがナンバリングの背景に白い枠を設置するという方法です。
※ナンバリングは「チケットM」「金券」「回数券」のオモテ面のみ対応しております。

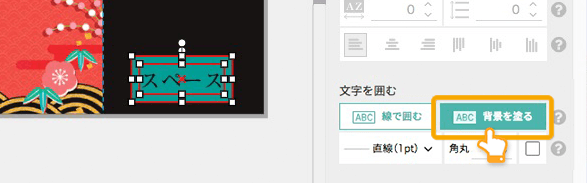
① 適当な文字をテンプレート上に配置して「背景を塗る」をクリックします。

② 不要な文字を削除して「背景」を選択。カラーを「白」に変更します。

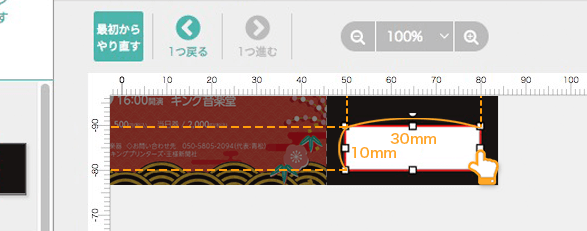
③ 白い塗枠を10☓30mmに調整して(※)、通し番号が中央になるように設置します。

※ 編集画面の上部と左側にあるスケールを使ってサイズを整えてください。
これで通し番号がはっきりと確認できます。上記は白枠を例に解説しておりますが、淡いベーシックカラーやパステルカラーなど黒で印字される「通し番号」が目立つ色であればなんでもOK。また応用編として通し番号がはっきりと読み取れる背景である場合に限り、同じ方法で「線で囲む」こともできます。
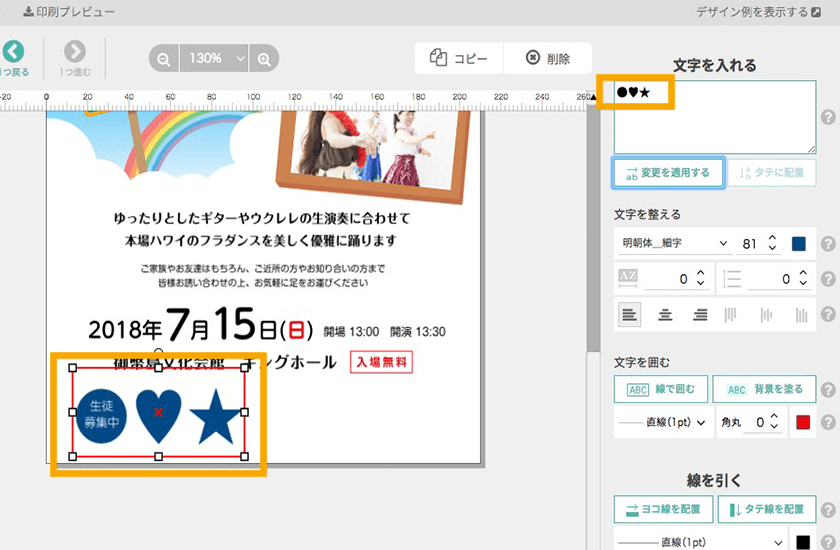
◯や★などの「記号文字」を活用した裏技
「文字を入れる」の枠内に「まる」「ほし」「はーと」といった図形を意味することばを入力して「◯」「☆」「♡」という記号に変換してから配置。それを拡大することで「図形」として活用することができます。
例えば「◯」の中に文字を入れて強調したり、大小の「☆」をいくつか配置して可愛くアレンジしたり、「♡」の中に誰かの名前を入れてみたり!?アイデア次第でさまざまな使い方ができます。正しく変換できない記号もありますが、ご興味のある方はぜひ一度お試しくださいませ。

無料でダウンロードできるフリー素材を活用
弊社がご用意している「無料で使えるフリー素材」の他に、「イメージ写真をチラシに掲載したい」「名刺にワンポイントでイラストを入れたい」とお考えの方は検索ボックスに「無料 素材」「フリー素材」といったキーワードを入力して検索してみましょう。
これらのサイトでは「ほんとうに無料で使っていいの?」と思うくらいハイクオリティな写真や、さまざまなシーンに合った使い勝手のいいイラスト、便利なアイコンやシルエット画像をなんと無料でダウンロードすることができるのです。チラシの余白(余ったスペース)を埋めたいときやイメージ画像をお探しの際は、これらのフリー素材が重宝するかもしれませんね。
なおフリー素材を使用する際はそれらを提供してくださっている皆様に心から感謝するとともに、Webサイトに掲載されている「ご利用規約」を守ってお客様の責任のもと正しくお使いください。

文字の下にアンダーラインを引く方法
学生のころ教科書や参考書の大事なところに蛍光ペンでアンダーラインを引いたように、【クイックデザインONLINE】でも文字の下にアンダーラインを引くことができます。
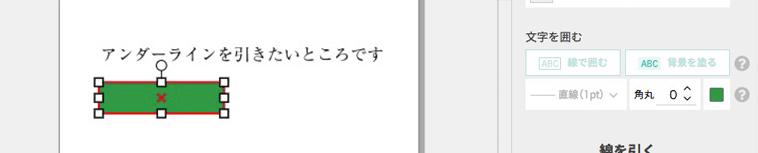
① アンダーラインを引きたい箇所と同じ長さの文字や文章を新たに配置する。

② 「背景を塗る」ボタンで塗枠を表示させ、文字だけを削除する。

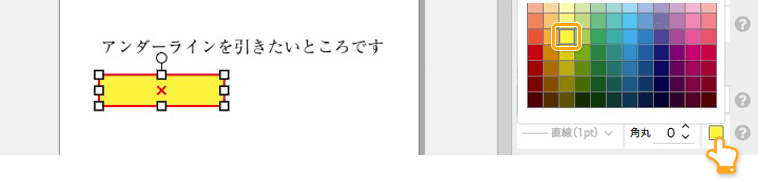
③ 塗枠のカラーを黄色(またはお好みのラインの色)に変更する。

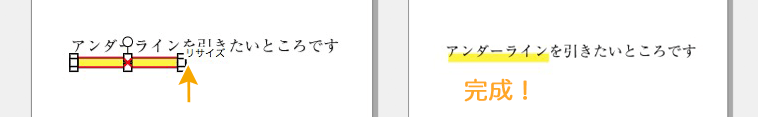
④ アンダーラインを引きたいところに塗枠を移動して太さや長さを調整する。

これでアンダーラインは完成ですが、アンダーラインの引き過ぎにはくれぐれもご注意くださいね。
はじめて利用される方は要チェック!
はじめてのお客様へ