「名刺が切れたから、追加で印刷しておいて!
あと、前の名刺の品質がイマイチだったので、もっとキレイに印刷しておいて!」

あなたは上記のように頼まれたことはないでしょうか?
名刺はその人の“顔”であり、営業ツール。
できるビジネスマンほど名刺の品質にはこだわります。

キングプリンターズ
・・・というわけで、みなさん、はじめまして。
印刷通販会社の西の王国「キングプリンターズ」に勤める赤松と申します。
私は自他共に認める「印刷の達人」であります。
私は以前からどうしても「名刺を美しく印刷するための方法」に関する記事を書きたいと思い続けていました。
名刺の印刷にこだわるということは、例えるなら、靴を磨くのと同じようなこと。
できるビジネスマンはみんな靴を大事にします。
たとえ安物の靴でも、毎日外出する前に磨いておけば、足元を見る相手への印象はよいものへと変わります。
名刺の印刷にこだわることはそれと同じです。
今、ネット印刷通販会社が増え続けています。
しかし、便利な世の中になっている一方で、名刺の印刷に失敗する人が増えていることをご存じでしょうか?
それは、名刺の印刷が成功するかどうかは印刷データを作る側の知識に委ねられており、正しい印刷の知識をもった方がすごく少ないからなのです。
たとえば、あなたは以下のようなトラブルを起こしたことはありませんか?
- 出来上がってきた名刺の色が、パソコンで見た時のイメージの色と違う!
- フォントが変わっている!
- パソコンで見ていた時にはあった写真がスッポリなくなっている!
これらのトラブルは何度も言うように、印刷データを作った側の責任。
印刷会社が勝手に修正することは難しいのです・・・。
というわけで、今回私が書く記事は、上記のようなトラブルを防ぎ、パーフェクトな名刺をつくるためのテクニックです。
「はじめてネットで名刺印刷する」という方はもちろん、ベテランのデザイナーや編集者の方にも、必ず役立つ内容になっていると思います。
ぜひ目を通していただければ幸いです!
今回制作した解説画像、こんな数になりました・・・

ちなみに、この記事を書くのに37日もかかり、社長からは「いつ公開できるんだ!?」と詰め寄られながらも、「印刷の達人」としての私の使命を果たすべく作り上げました。
そんな、私が渾身の思いで完成させた「印刷成功チェックシート」もダウンロードしていただけますので、ぜひ活用して頂ければと思います。

それではまいりましょう!
●このページの目次
見出しの横にある画像は、それぞれ以下のアプリで設定することを表しています。
 ・・・Illustrator(イラストレーター)
・・・Illustrator(イラストレーター) ・・・Photoshop(フォトショップ)
・・・Photoshop(フォトショップ)
1. 正しいカラー設定をして印刷物の色が変わるのを防ごう
「パソコンの画面で見た時と色が全然違う・・・!」
もし、データを入稿する際に、色の設定を間違ってしまうと、そんな事が起こってしまうかもしれません。
そうならないためにも、まずは、印刷データを作る時の基本といえる「カラー設定」について確認しましょう。
1-1. カラーモードをRGBからCMYKに変換して色あいをチェック!

「印刷物のカラーモードはCMYKにする」というのは、印刷データ作成の基本といえますが、知らない方もいると思うので説明していきますね。
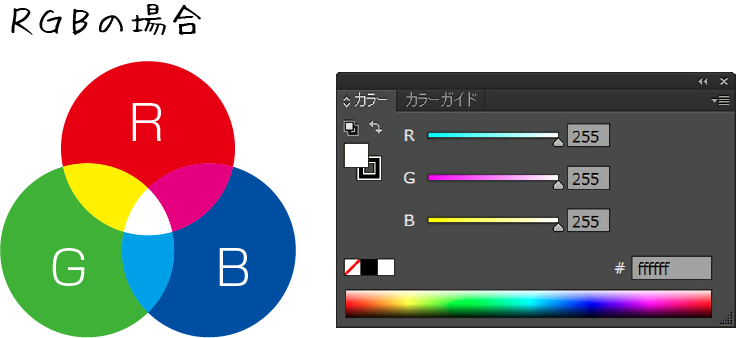
パソコンなど液晶ディスプレイの画面は基本的に、RGB(Red:赤、Green:緑、Blue:青)の「光の三原色」を使って色を構成しています。
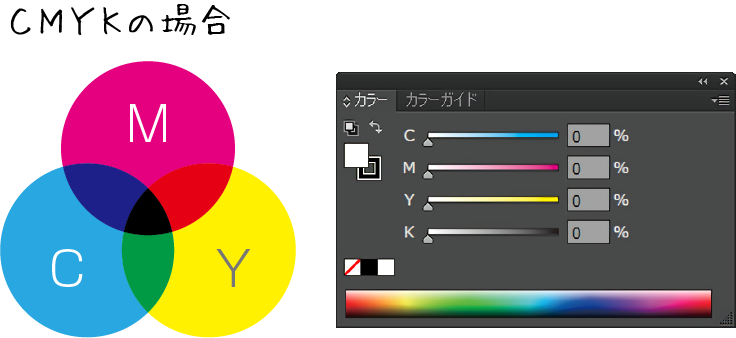
しかし、印刷物で使うインクは基本CMYK(Cyan:シアン、Magenta:マゼンタ、Yellow:イエロー、Black:ブラック)という4色のインクを使って色を表現するんです。

キングプリンターズ
ちなみに、Blackが「B」ではなく「K」なのは、青(Blue)と間違えないようにするためとする説と、印刷版を表す「Key Plate」の「K」だとする説があります。


この違いをそれぞれ図にすると上記のようになります。
光の3原色(RGB)は全て混ぜると白になるのですが、インク(CMYK)はどれだけ混ぜても、決して白色にはならずどんどん黒ずんでいきます。
もし、印刷データを「RGBモード」で入稿してしまうと、「CMYKモード」に自動的に変換されてしまい、パソコンで確認していた時とは全然違う印象の色になってしまうかもしれません。
それを避けるためにも、印刷するデータは「CMYK」カラーモードにし、パソコンの画面を見ている時点で実際の印刷物の色のイメージに近づけておく必要があります。
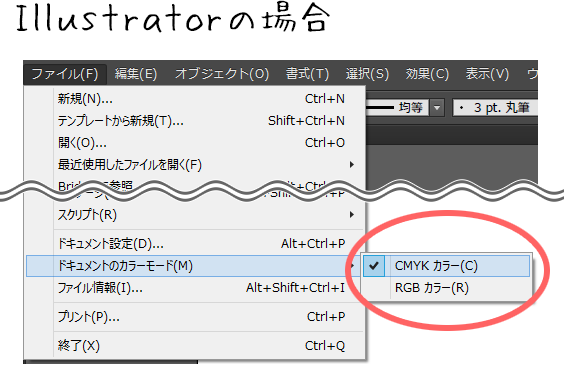
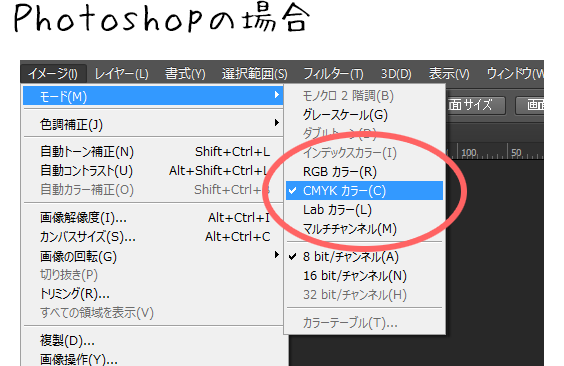
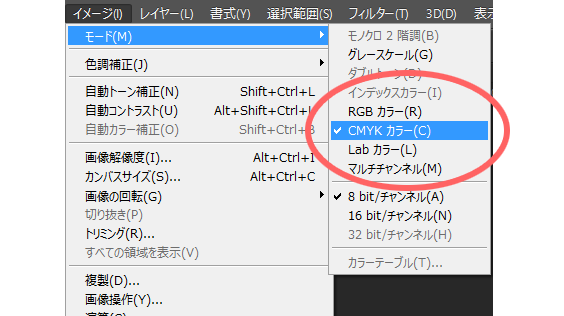
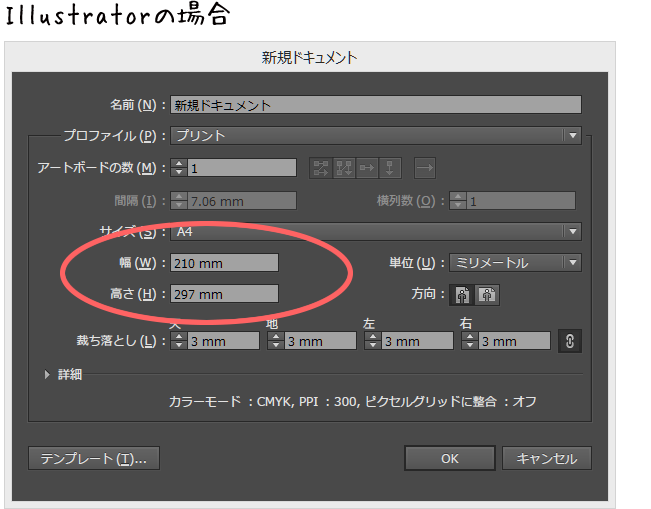
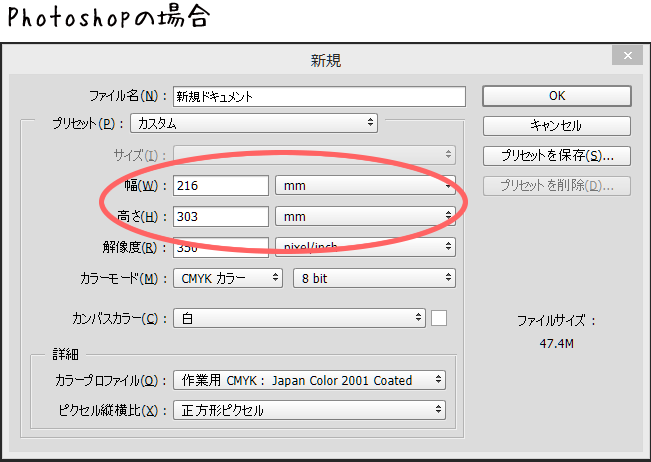
IllustratorとPhotoshopそれぞれのCMYKカラーモードへの変更手順は以下の通りです。


※アプリのバージョンにより、メニューの見た目が異なる場合があります。
また、RGBからCMYKに変換すると、既に作成されていたデータの色が若干暗くなります。
もちろん、「CMYKモード」は、あくまで「インクで印刷した時の色をパソコン上で(RGBカラーで)シュミレーションしている」だけなので、印刷した時の色と全く同じということではありません。
1-2. 黒色を使う場合は注意!透けないようにK:100%に、C・M・Yを40%ずつ足しておこう!
次に注意していただきたいのは「黒」を使う場合です。
名刺のデザインがモノクロなら問題ないのですが、フルカラーの場合、注意すべきことがあります。
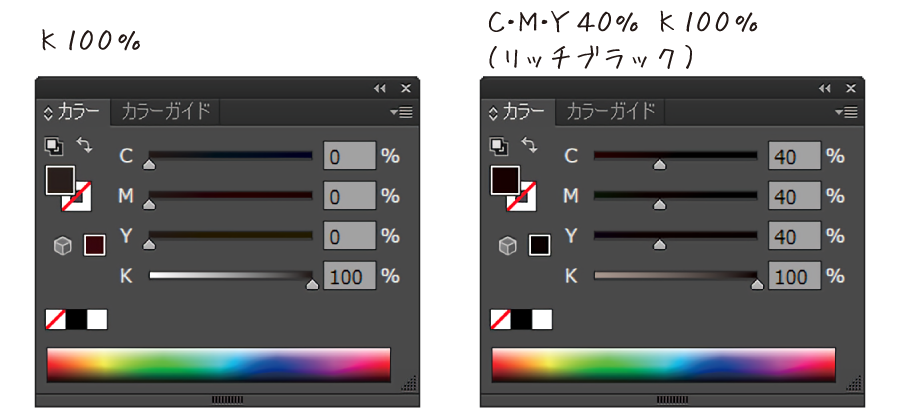
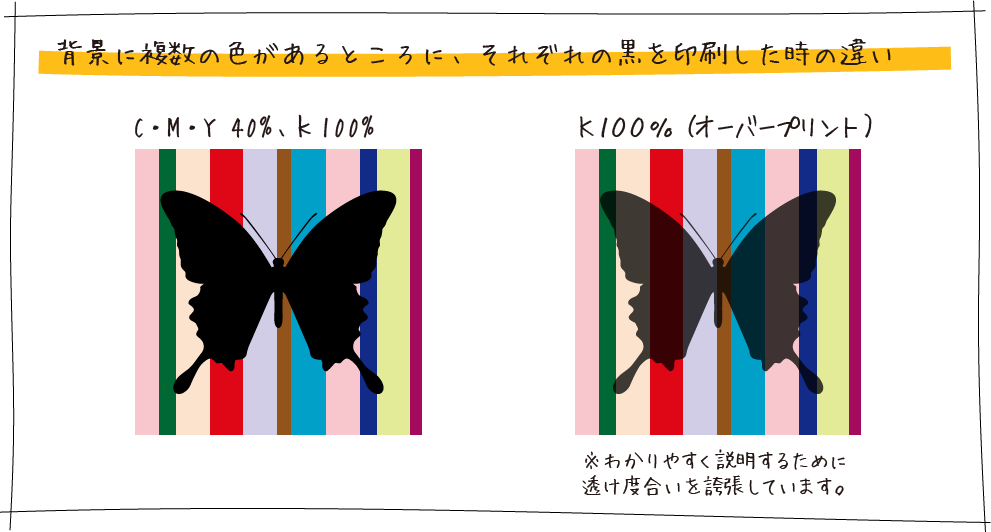
例えば、以下の画像のように、複数の色が重なっている箇所に「真っ黒」の線や文字を配置すると、黒色が透けてしまう場合があるんです。

これは、黒色のインクが「C0%、M0%、Y0%、K100%」である時に起こってしまいます。
そのため、黒以外の色を混ぜた「C40%、M40%、Y40%、K100%」の「リッチブラック」にすることで、透けずに深みのある黒を印刷することができます。

では、なぜこのようなカラーの部分に「C0%、M0%、Y0%、K100%」を印刷すると、黒が透けてしまうのでしょうか?
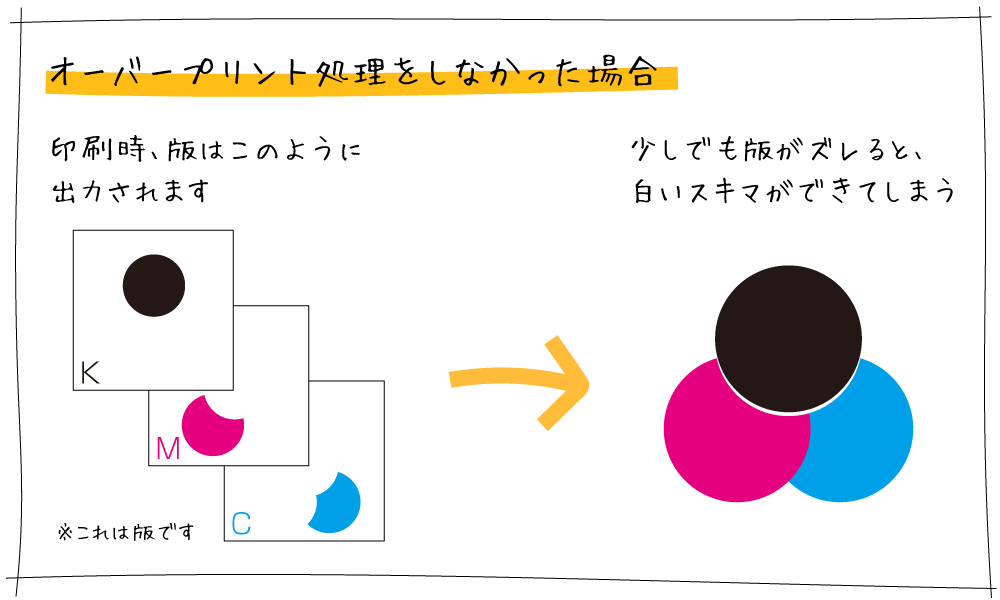
この理由を説明するために、まず「オーバープリント」について説明します。
オーバープリントとは、複数の色を印刷する時印刷がずれてスキマができないよう、色を重ねて印刷することです。


キングプリンターズ
印刷がズレる原因は、紙がインクを吸って微妙に縮んでしまうことがあるからです。

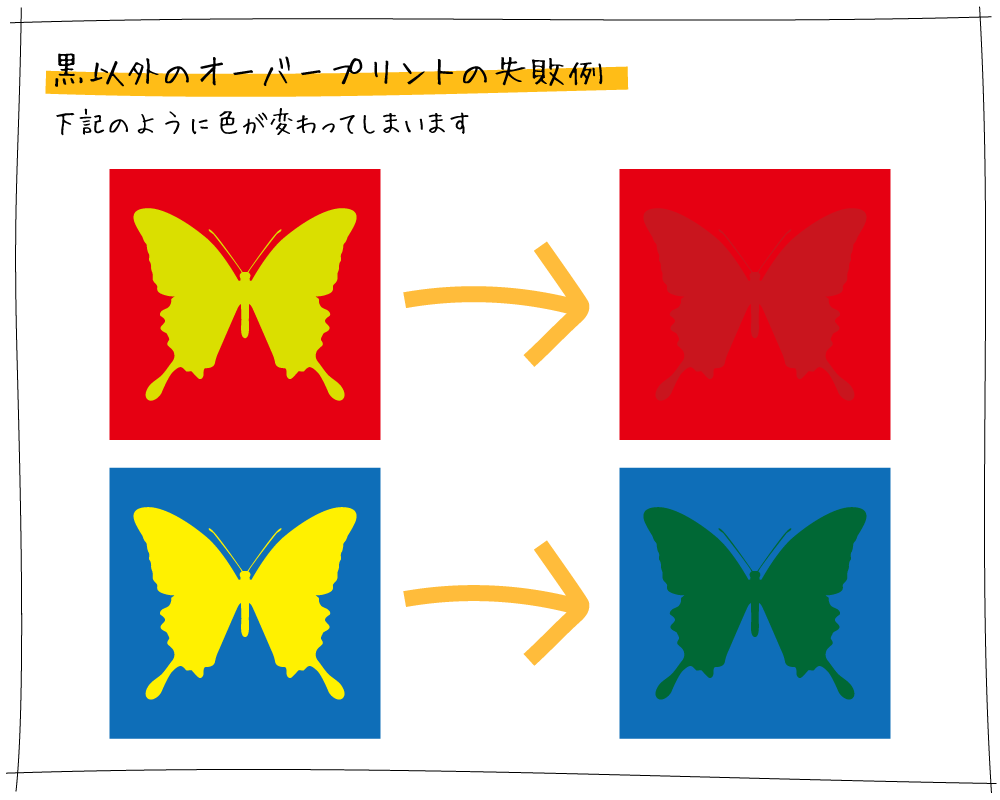
通常は、黒以外の色を「オーバープリント」をしてしまうと、以下の画像のように色が混ざって、意図しない色になってしまうので、印刷データで「オーバープリント」設定をする必要はありません。

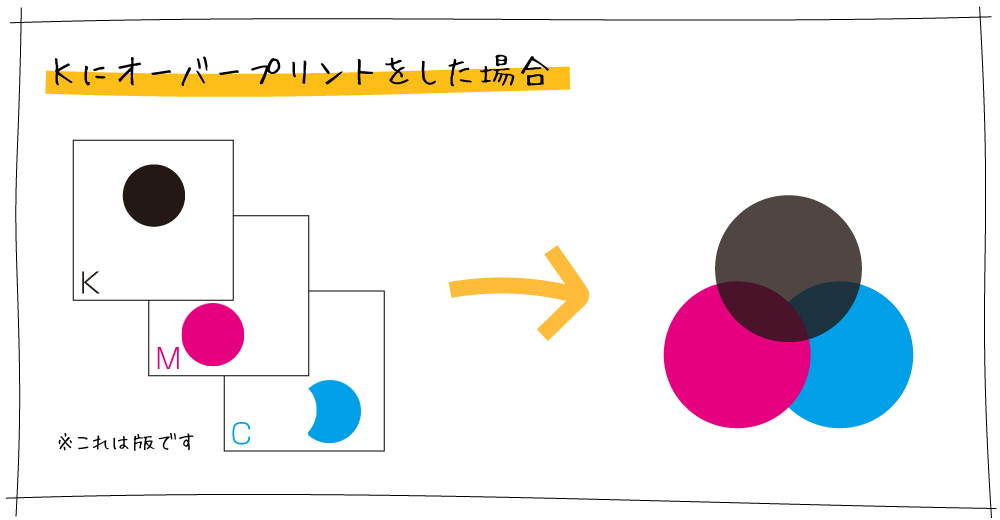
しかし、黒色だけは「他の色と混ざって変化することはない」ため、自動的にオーバープリントになることで、さきほど説明した「スキマ」ができないようにしているんですね。
ただし、ここでさらなる問題が発生します。
唯一オーバープリントになる「C0%、M0%、Y0%、K100%」の黒は、背景に複数の色があると透けているように見えてしまうんです。

それを防ぐために、背景に複数の色がある黒は「C・M・Y」をそれぞれ40%混ぜた、濃度の濃い黒(リッチブラック)にしておく必要があります。

※リッチブラックは「C0%、M0%、Y0%、K100%」の黒ではないので、オーバープリントにならないのですが「C・M・Y」をそれぞれ40%混ぜることで、用紙にのるインク量が増えスキマが出来ても目立ちにくくなります。

キングプリンターズ
リッチブラックの「C・M・Y」の数値は、印刷会社によって使うインクの濃さが違うため、微妙に異なる場合があります。
とはいえ、すべての黒色をリッチブラックにしておくのがベストではありません。
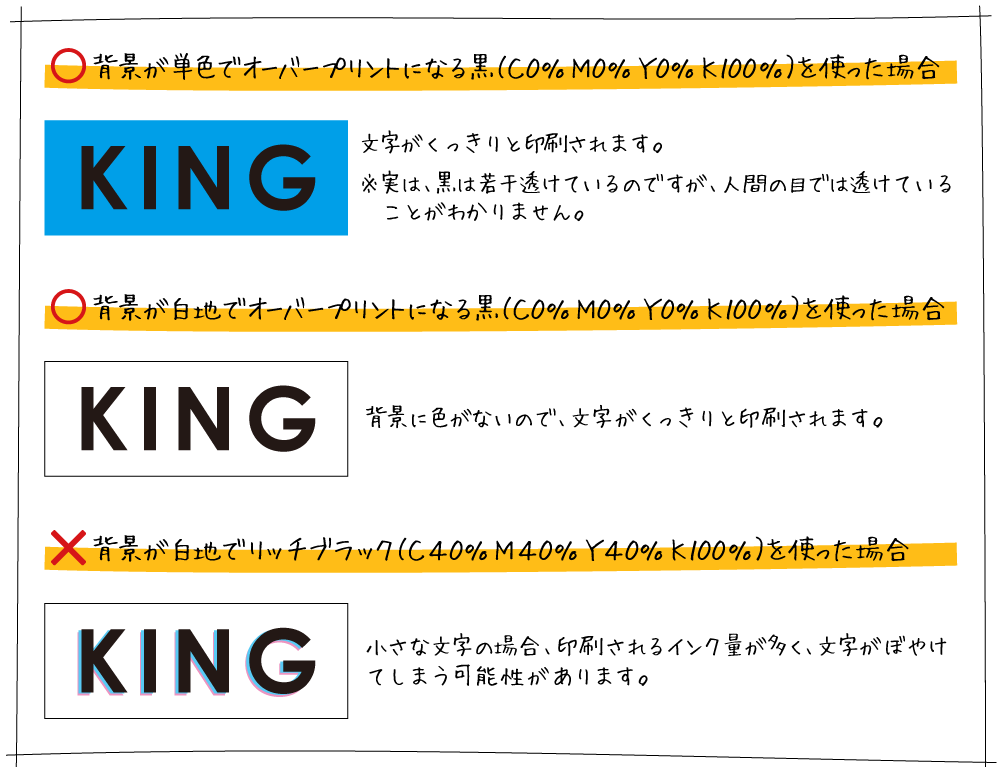
背景が単色の場合や、白地に黒い文字だけのデザインの場合は、「C0%、M0%、Y0%、K100%」の黒にした方が、スキマもなくキレイに印刷されます。


キングプリンターズ
実は、背景が単色の場合でも、「C0%、M0%、Y0%、K100%」の黒は同じように透けているのですが、人間の目では「透けていることがわからなくなる」のです。
ということで、
- 背景が単色か白地の場合の黒「C0%、M0%、Y0%、K100%」
- 背景に様々な色が使われている場合の黒「C40%、M40%、Y40%、K100%」(リッチブラック)
と覚えておくと良いでしょう。
ちなみに、「リッチブラック」については「CMYKを全部100%にしておけば一番濃くなって良いのでは?」と思うかもしれませんが、それだとインク量が多すぎて「どろどろの黒」になり、印刷物がにじんでしまいます。
CMYKの%設定は、そのままインクの出力量の設定になるので、リッチブラックについてはその点に注意して作成しましょう。
1-3. 金額が高くなっている!?
「片面カラー」のデザインが「両面カラー」の値段になって損しないための色数確認
「表面カラー/裏面白黒」で入稿したはずなのに「両面カラー」の金額になっている!?
もし、このようなことが起こってしまったとしたら、それは「白黒」の裏面で、気付かないうちに黒以外の色を使ってしまっているからです。
(もちろん、ほとんどの印刷会社が指摘してくれますので、事後報告で両面カラーの値段を請求されることはないと思いますが・・・)
さきほど、「CMYKの%設定は、そのままインクの出力量の設定になる」と説明しました。
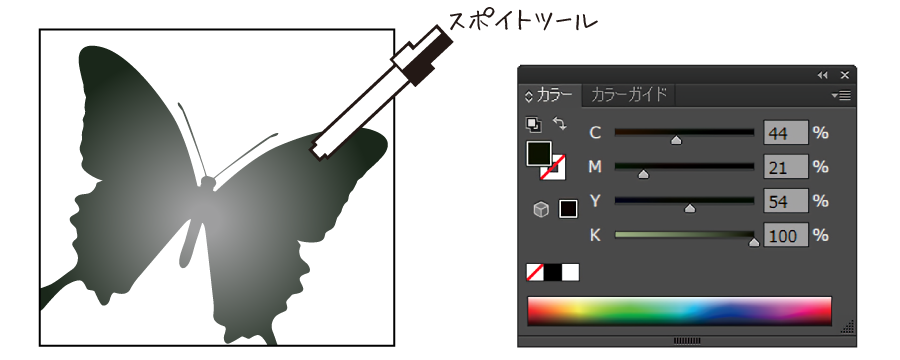
ということはつまり、以下の画像のように、印刷データにK以外のC・M・Yがどれか1%でも入っていたら、「白黒」ではなく「カラー」ということになってしまいます。

それを防ぐためにも、上記のように、モノクロだと思っているところを「スポイトツール」などを使って確認し、「K」以外の色が入っていないかを確認しましょう。
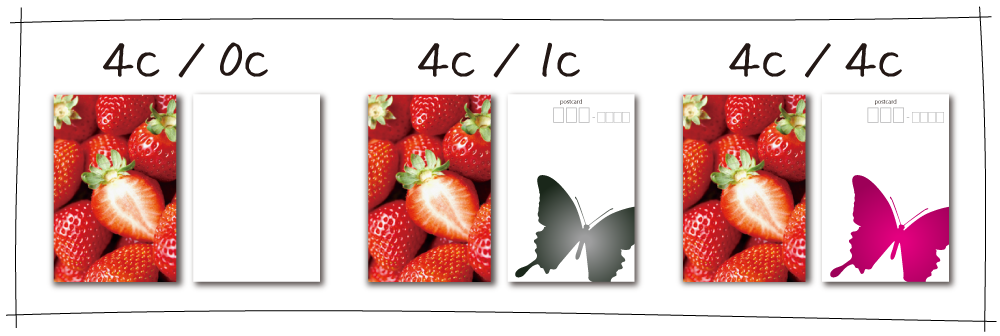
ちなみに、各印刷面が「カラーかモノクロか」を判断するのに、「色数」という記号を使って以下のように区別することがあります。
- カラー/印刷なし・・・4C/0C
- カラー/モノクロ・・・4C/1C
- カラー/カラー・・・4C/4C

「4C/1C」だと思って入稿したら、「4C/4C」で両面カラーの値段になってしまった・・・!
と慌てないよう、モノクロのデザインの場合は、色数をきちんと確かめておきましょう。
2. 画像・写真に関する設定を確認しよう
画像に関するミスは、カラー設定に次いで、多いトラブルです。
こちらも、名刺の品質や納期に大きく影響してしまいますので、忘れずに確認しておきましょう。
2-1. 印刷したら画像がなくなっていた!?添付忘れを防ぐために「埋め込み」設定
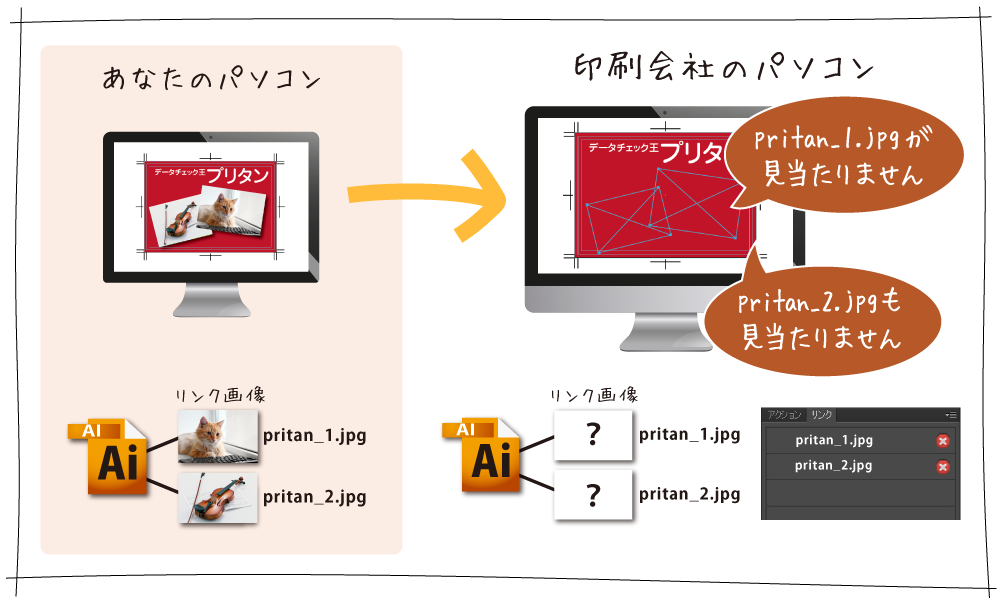
印刷会社にデータを入稿してみると「画像がリンク切れしていて印刷できません」なんていわれてしまったことはないでしょうか?
あるいは、もっとひどい場合、「画像が印刷されていない名刺」ができあがってくるかもしれません。
このように、印刷物に画像がなくなってしまう問題の原因は「画像の添付忘れ」にあります。
実は、名刺データであるIllustratorファイルに配置した画像というのは、「自分のパソコンの中にある画像」を「リンクしている」から表示できています。

このため、入稿する時に画像の添付を忘れてしまうと、「自分のパソコン上ではちゃんと表示されていたはずの画像」が、印刷依頼した時には抜けてしまうんですね。
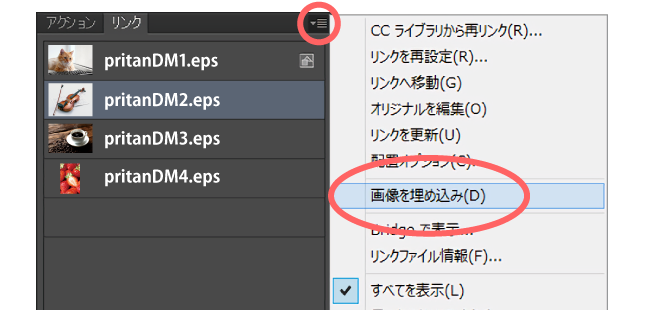
これを回避するために、以下のように、画像を「埋め込み」しておきます。

画像を埋め込んでおくと、文字通りIllustratorデータに画像が埋め込まれた状態になるので、画像が別ファイルではなくなり、添付し忘れを防ぐことができます。
画像や写真がなくなったデータを見た際、印刷会社が「画像がありません」と指摘してくれれば良いのですが、なかには画像が抜けていること自体に気付いてくれない場合もあります。
そのようなトラブルを未然に防ぐためにも、画像や写真は埋め込んでおきましょう。
ただし、印刷会社によっては、ファイルが重くなるため逆に「埋め込み」を禁止しているところがあります。
その場合は、以下のように「リンク元の画像を、Illustratorファイルと同じフォルダ内で添付して送信する」ことで表示はされるのですが、データ入稿の際、各ファイルが文字化けして結局リンク切れしてしまうことがあるため、ファイル名はなるべく半角英数字で設定しましょう。


キングプリンターズ
特に、Macで作ったデータをWindowsに送ると、ファイルの文字化けが起こりやすくなります!
ファイル名は半角英数字にしておくのが安全です。
2-2. 埋め込みする前に、写真の色がCMYKになっているかをチェックしよう
さきほど、写真や画像は「埋め込み」して入稿することをオススメしましたが、「埋め込んだ写真のカラーモード」についてはどうなるのでしょうか?
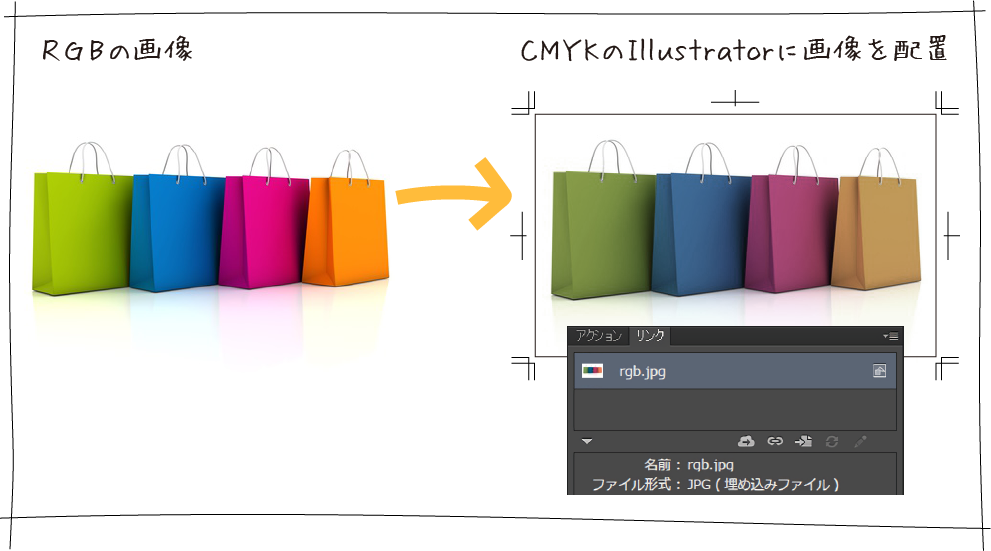
実は、写真や画像のカラーモードは、(リンク・埋め込みにかかわらず)自動的にIllustratorのデータと同じカラーモードになります。
そのため、一般的な写真データを、そのままIllustratorデータに配置すると、色合いが変わってしまうことがあります。

一般的な写真データはもともと「RGB」カラーモードになっているので、もとの写真データをあらかじめRGBからCMYKに変更しておきましょう。

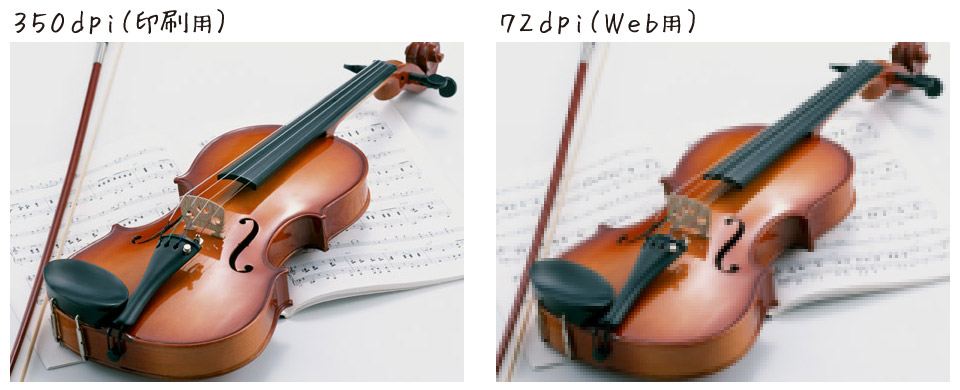
2-3. 画像がギザギザ?画像の解像度は350dpi以上あるか確認しよう
「PC上ではキレイに見えていた写真や画像が、印刷してみるとギザギザになってしまった!」

このような問題は、画像の「解像度」が低いために起こってしまう現象です。
「解像度」とは、カンタンに説明すると「一つの画像をどれだけの数の点で表しているか」の数値のことです。
この解像度が高いほど、写真が多くの「点」で表現されているため、大きな用紙に印刷しても、パソコンの画面で見た時と同様、ギザギザにならずにキレイな仕上がりになります。
もし、写真が本格的なデジタルカメラで撮ったものであれば、印刷しても問題のない「解像度」になっています。
しかし、スマホで撮ってアプリで加工した写真や、Web上で使われている画像などは、データ容量を軽くするため、解像度を低く設定していることがほとんどです。
そのため、印刷してみると、モザイク画像のようにギザギザした画像になってしまうんですね・・・!
これを防ぐために、名刺印刷で使う画像の解像度は、多くの印刷会社では「350dpi」を推奨しています。

「dpi」とは、1インチ(2.54cm四方)あたり、350個のドットで印刷されているという意味で、350dpiの解像度であれば、写真や画像もキレイに印刷することができます。
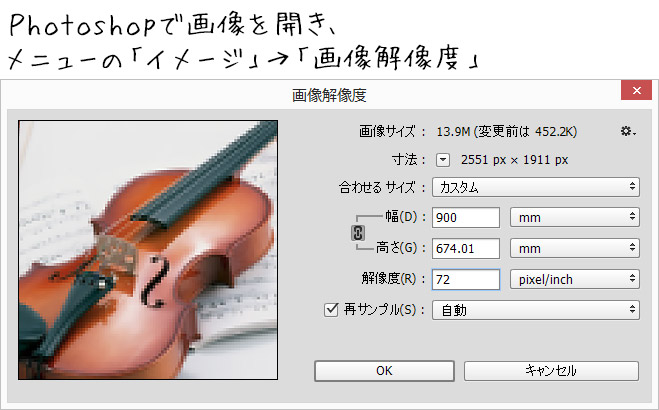
ただし、逆に解像度が高すぎても、データ容量が大きすぎて印刷できなくなる恐れがあります。

キングプリンターズ
IllustratorやPhotoshopのバージョンによっては「dpi」ではなく、「ppi」と表示されている場合もあります。
厳密には「dpi」は出力解像度、「ppi」は入力解像度となりますが、データ作成の際には同じものと捉えておいて問題ありません。
また、デザイナーの人は、作業を効率的にするため、「アタリ画像」というデータ容量を軽くした解像度の低い画像でデザイン作業をしている場合があります。
もし、アタリ画像であることを忘れ、そのまま入稿してしまうと、せっかくの画像がギザギザの荒いものになってしまうかもしれません!
解像度は以下の手順で確認できますので、写真や画像を使っている名刺デザインの場合には必ず確認しておきましょう。

2-4. ドロップシャドウが消えた?
「効果」を消さないために「ラスタライズ」しておこう
テキストや図形に、ドロップシャドウなどの「特殊効果」を付けていた場合、印刷時に消えてしまうことがあります。

というのも、Illustratorの持つ機能でつけた「効果」は、別のパソコンで開くと設定を維持できずに、消えてしまうことがあるからです。
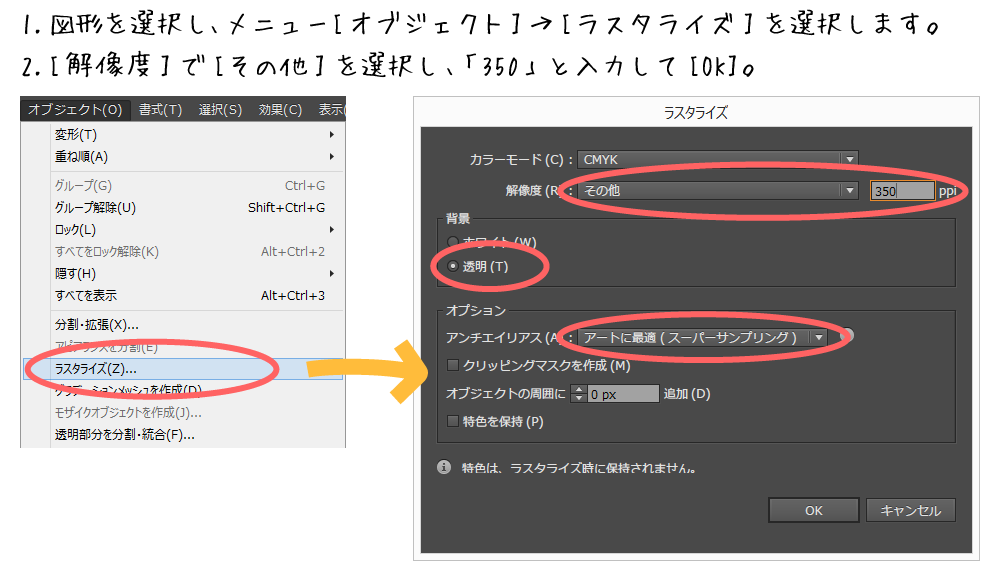
このような、「パソコンやソフトのバージョンが変わると消えるかもしれない効果」は、画像化しておく必要があり、画像化することを「ラスタライズ」といいます。
ラスタライズは、以下の手順で行います。

注意点として、一度ラスタライズしてしまったデータは元の文字を変更したり、別の効果に付け替えることができなくなります。
そのため、必ずラスタライズ前の元データは保存しておくようにしましょう。
3. 書体(フォント)が変わっている?意外と気付かない文字化けを回避しよう
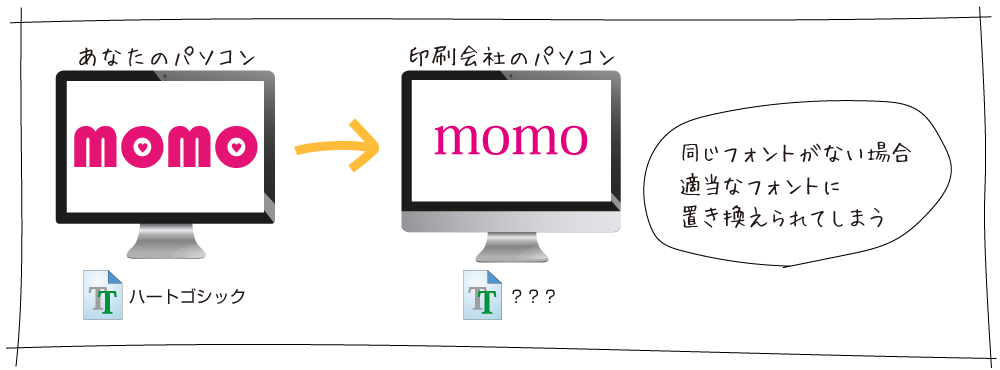
色、画像についで多いのが、データを開くと書体が変わったり、文字化けしているという書体(フォント)に関するトラブルです。
書体(フォント)というのは、どんなパソコンでも同じものが入っているワケではありません。
(MacやWindowsなど、ほとんどのパソコンに入っている書体(フォント)もありますが、プロのデザイナーが使うフォントは多くは有料で購入したものです)

このことを忘れて、自分のPCにしかないフォントを使ったデータをそのまま入稿すると、上記のように違うフォントに置き換えられたり、ひどい場合は文字化けといって全然読めない文字になってしまうこともあります。
3-1. テキストは必ず「アウトライン化」して文字化けを防ごう!
書体の変化や文字化けを防ぐために、テキストは必ず「アウトライン化」をしておきます。
「アウトライン化」とは、テキスト情報を、図形と同じ「オブジェクト(物体)」にすることです。
オブジェクトになれば、「書体」という概念自体がなくなるので、どんなIllustratorのバージョンでも、同じように表示することができます。
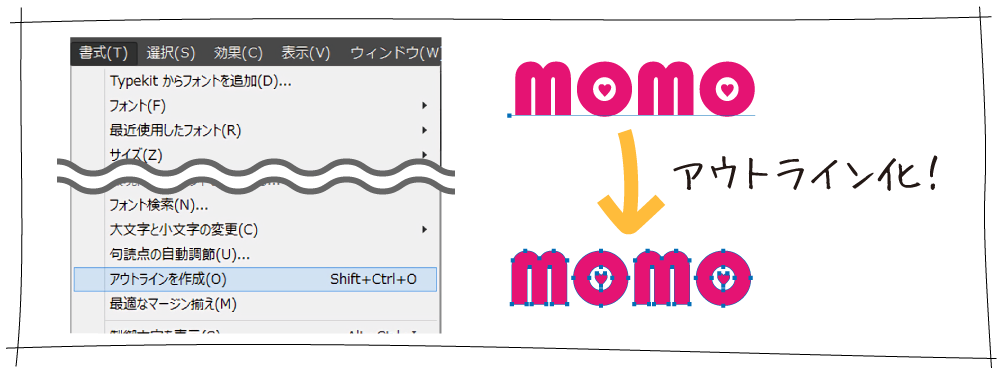
●文字のアウトライン化の手順
- レイヤーやテキストがロックされていないことを確認し、「選択」→「すべてを選択」
- すべての選択を保ったまま「書式」(CS以前は「文字」)→「アウトライン作成」
- 「書式」→「フォント検索」してフォント名が何も表示されなければ全ての文字がアウトライン化されています

注意点として、「ラスタライズ」と同様、アウトラインをとる前の「元データ」を必ずとっておきましょう!
なぜなら、一度アウトライン化したものは、文字ではなく図形になっているからです。
もし、あとあと誤字が見つかって、「テキストの内容を変えなければいけない」となった時、もう一度テキストを打ち直して書体を設定して・・・と、少々面倒なことになってしまいます。
4. トンボ(トリムマーク)設定と塗り足しをして細部までキレイな名刺に
ここからは、名刺を断裁(カット)する時、キレイに仕上げるためにやっておきたい「トンボ(トリムマーク)」に関する設定を紹介します。
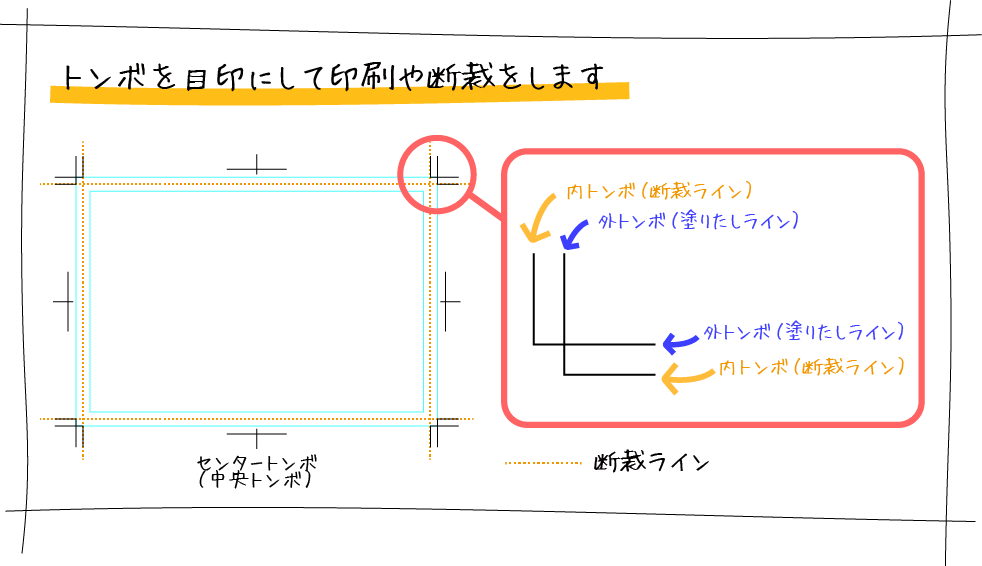
「トンボ(トリムマーク)」とは、印刷物を断裁する際につける目印のことで、印刷物はこのトンボに沿ってカットされています。
もし、トンボに関するデータをきちんと作成していない場合、名刺のフチにインクが印刷されていないスキマができたり、端にある文字が途切れたりすることがあります。
細部までカッコイイ名刺をつくるためにも、正しいトンボの設定方法を確認しておきましょう。
4-1. トンボを設定して、印刷データに「塗り足し」をしよう
先ほど、「印刷物はトンボに沿ってカットされる」とお伝えしましたが、実は、名刺をカットする時、どうしても少しズレてしまうんです。
(もちろん、裁断機を使って、なるべくズレないようカットしているのですが、どうしても僅かなズレは発生します)
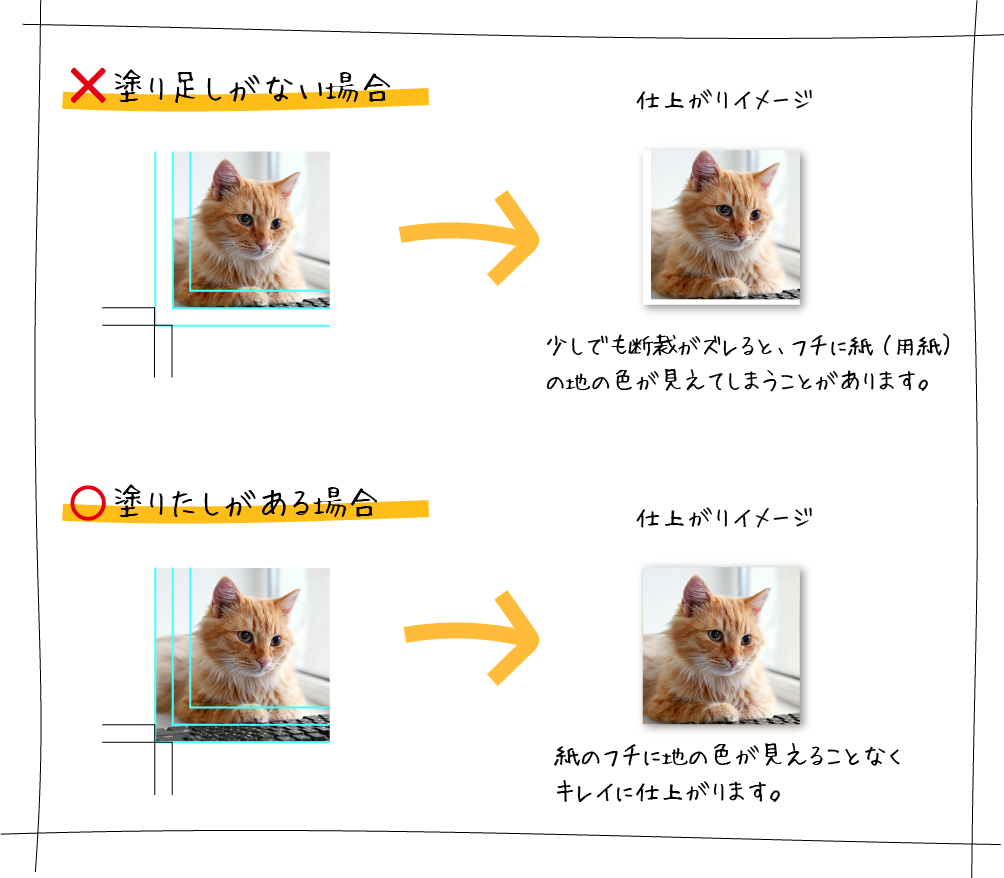
なので、もし名刺のデータが実寸とピッタリ同じサイズでつくられていた場合、カットした時に、端の用紙の色が見えてズレが目立ってしまいます。
そのため、このズレを目立たないように設定するのが、トンボと「塗り足し」です。

「塗り足し」とは、上記のように「トンボ」を作ることでできる「3mm」の余白部分に、背景と同じ色を追加することです。
背景と同じ色を「塗り足す」ことで、裁断した際のズレが目立ちにくくなります。

キングプリンターズ
トンボ設定はIllustratorのみの機能となります。
Photoshopでは仕上がり用紙サイズを3mmずつ広げることで塗り足しを作成できます。
この3mmの部分は、最終的には切り落とされてしまうので「裁ち落とし」や「ドブ」とも言われます。
なんだか「不要なもの」というカンジの名前ですが、これがある事により、名刺が美しく仕上がっているんですね。
また、背景に画像を使っている場合でも、画像を3mm分大きめに配置しておくことで、塗り足しと同様の効果が得られます。

●トンボの設定方法(Illustratorのみ)
- イラストレーターCS5の場合
メニュー[オブジェクト]→[トリムマークを作成] - イラストレーターCS4の場合
メニュー[効果]→[トリムマーク]→メニュー[オブジェクト]から[アピアランスを分割] - イラストレーターCS3以前の場合
メニュー[フィルタ]→[クリエイト]→[トリムマーク]
また、こちらのページから、すべての用紙サイズでトンボや塗り足しが作成されたテンプレートが誰でもダウンロードできます。
4-2. 「仕上がり線」から内側3ミリの部分には文字を配置しない

「仕上がり線」とは、デザインデータ上にある、最終的な名刺の実寸サイズを表すものです。
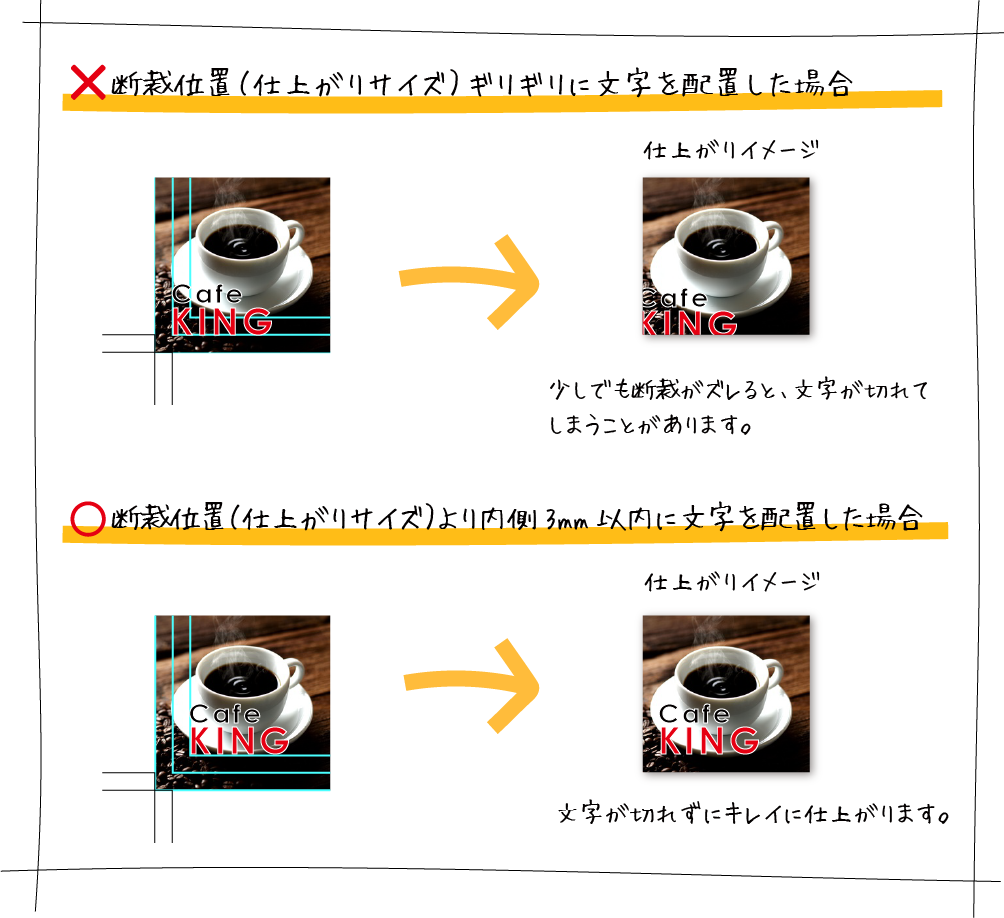
この「仕上がり線」から内側3mmの部分に文字を配置してしまうと、カットの際にズレが生じた時、文字が切れて読めなくなってしまうことがあります。

これを防ぐため、「仕上がり線」から3mm内側の部分には、文字は配置しないようにしましょう。
デザイン面から考えても、フチギリギリの所にある文字は読みにくいですよね。
もちろん、以下のように「背景の一部」として文字を使い、あえてフチに配置している」というデザインの場合は問題ありません。

5. 用紙サイズと両面印刷の天地が間違っていないかを確認しよう
ここでは、用紙サイズに関するトラブルを防ぐ方法と、両面の名刺で「裏返ししたら、イメージと逆になっていた!」とならない方法を紹介します。
5-1.用紙サイズは実寸と同じサイズでつくろう!

用紙サイズに関するトラブルの多くは、データが「実寸サイズで作られていない」ことで発生します。
例えば「データは1/2のサイズでつくったが、印刷したいサイズは倍」というケースで印刷した場合、
「写真や線が倍に引き延ばされて、想像よりも粗くなってしまった!」といった、トラブルの原因になってしまいます。

キングプリンターズ
もちろん、垂れ幕など大きな印刷物の場合は、「実寸の半分のサイズでデータをつくり、印刷時に倍のサイズを指定する」ということもあります。
しかし、名刺であれば、垂れ幕のような大きなサイズにはなりません。
不要なトラブルを防ぐためにも、データが実寸サイズで作られているか確認する事をオススメします。


5-2. 両面印刷が想像と逆にならないよう「天地」を確認しよう!

最近、ほとんどの名刺は両面デザインです。
しかし、いざ印刷された名刺を確認してみると「裏表の向きが想像と違っていた!」という場合があります。
これは、片面が横向きのデザインで、もう片面が縦向きのデザインの場合に起こりやすいトラブルです。
データに「天地」の指定がない場合、印刷会社の判断で天地を決めます。
多くの印刷会社では、天地指定がない場合は、以下のように「文字がはじまる所」を天として印刷します。
裏面が横向きの場合、文字がはじまる所が裏面の「天」になります(パターン1)

裏面が横向きの場合、文字のはじまる所が裏面の「天」になります(パターン2)

もし、この指定があなたがイメージする仕上がりと逆だった場合、作り直すことになってしまいます・・・!
ですので、このような、裏表でデザインが縦と横に変わる名刺の場合は、必ずあなたが想定している組み合わせになるよう「天地指定」をしておくことをオススメします。
6. 余分なデータは残さない!印刷できないデータ、印刷しないデータは削除してトラブルを防ごう。
最後に、データを入稿する前に、「印刷できないデータ」や「印刷するつもりがないデータ」が含まれていないかを確認します。
余分なデータが含まれていると、「それが印刷すべきデータかどうか」を印刷会社が判断できなかったり、印刷時にデータトラブルの元になることがあります。
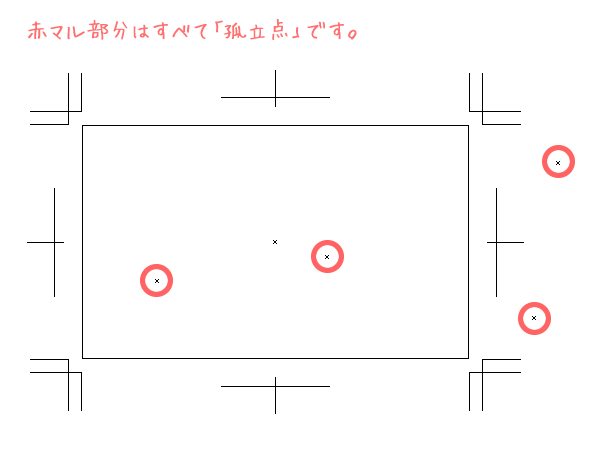
6-1. 予期せぬトラブルの元?孤立点を削除しておこう!
「孤立点」とは、デザイナーさんが名刺デザインをしている過程で出来る、中身のないテキストデータのことです。
もちろん「中身がないデータ」なので、そのまま印刷をしても何も写りません。

しかし、このようなデザインの「残骸」とも呼べるものがあると、印刷時に予期せぬエラーの原因になったりします。
(見えない、印刷されないデータだとしても、印刷機が認識しようとするためです)
そのようなトラブルを避けるためにも、孤立点は入稿データに含めないようにしておきましょう。
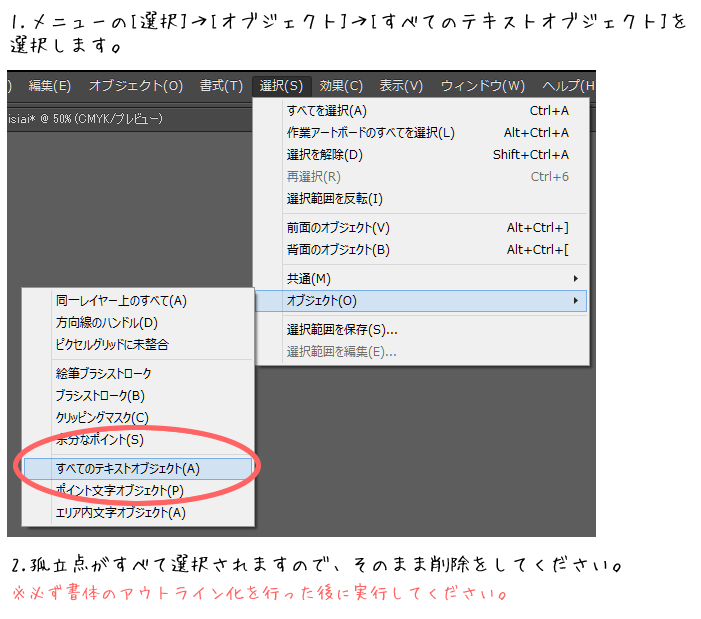
以下の手順でまとめてチェックし、削除することが可能です。


キングプリンターズ
孤立点の削除は、必ずテキスト(フォント)のアウトライン化を行った後に実行してください。
でないと、孤立点を一括選択する時に、テキストも一緒に選択してしまいます。
6-2. レイヤーはすべて統合し、余分なレイヤーは残さない

IllustratorやPhotoshopでつくるデータは「レイヤー」という階層にわかれており、そこに図形や画像などを配置します。
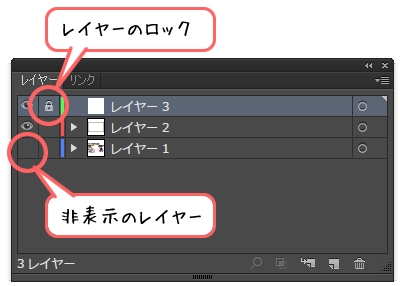
レイヤーは複数つくることができ、レイヤー毎に名前をつけたり、非表示にしておくことができます。

このレイヤーがあることで、デザイナーさんは効率的にデザイン作業ができます。
しかし、最終的な入稿データにする場合は、レイヤーはすべて統合、非表示レイヤーも残さないようにしましょう。
というのも、印刷会社としては、もしレイヤーにデータが残っていると、「これは印刷するべきデータなのだろうか?」「非表示にしてあったが、実は印刷して欲しいデータなのだろうか?」など、迷ってしまいます。
また、「孤立点」同様、データによってはトラブルを引き起こす可能性もあるので、基本的には「印刷されるべきデータ」以外は残さないようにしましょう。
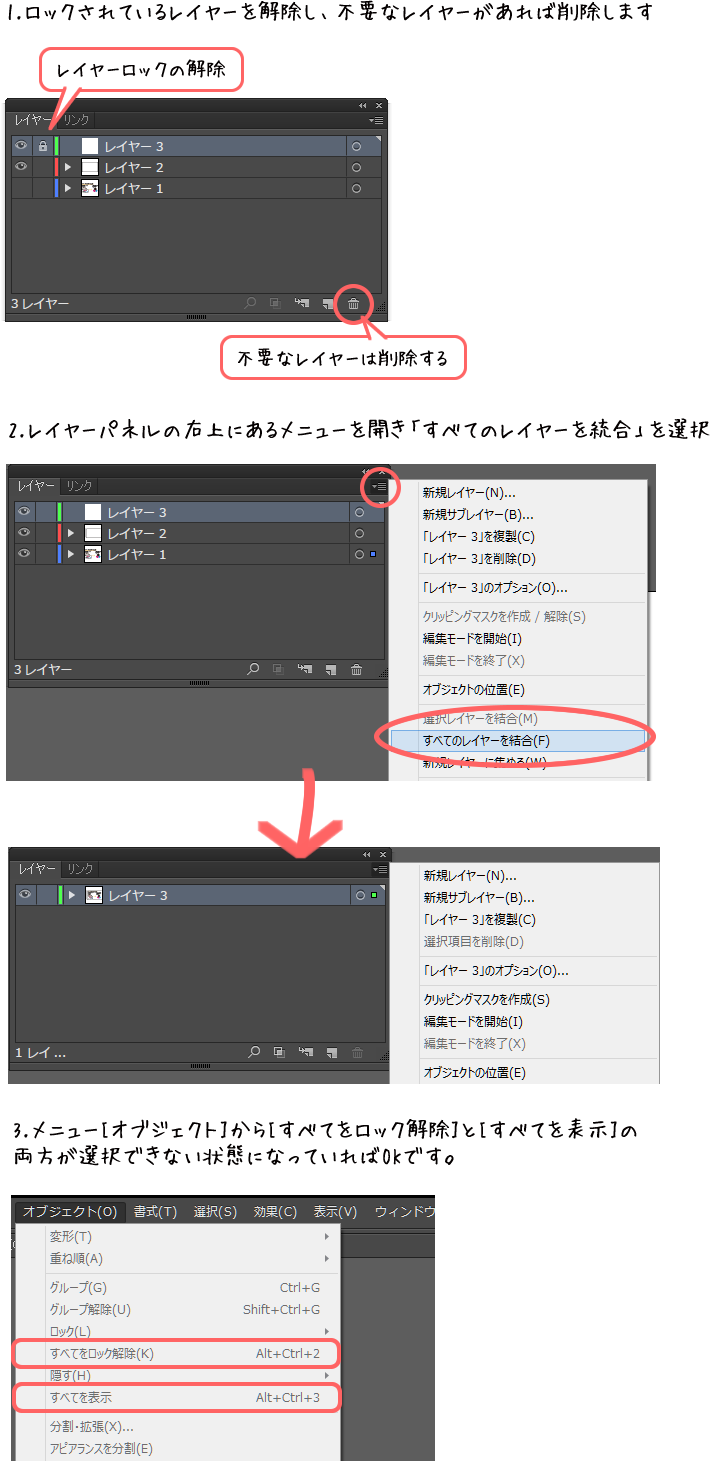
レイヤーを統合、削除する方法は以下の通りになります。

6-3.実線で印刷されていた!?
ガイドラインが実線になっていないかをチェック

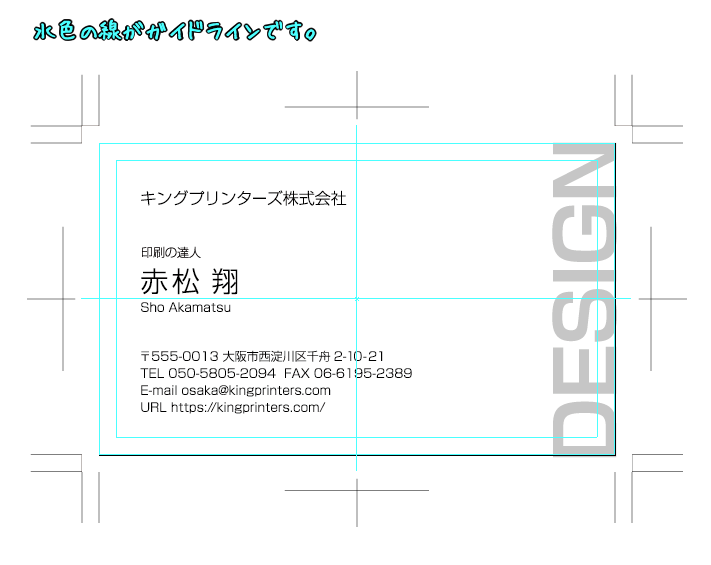
デザイナーさんがデザインデータをつくる時は、デザインしやすくなるよう「仕上がり線」などを「ガイドライン」としてつくっていることがあります。

「ガイドライン」は、Illustrator・Photoshopの初期設定では、上記のような「青いライン」として表示され、通常印刷はされません。
しかし、このデータが気付かないうちに「実線」になっていた場合、印刷された時に不要な線として印刷されてしまいます。
ガイドラインが実線になっていないかを確認し、もし実線になっていた場合は削除しておきましょう。
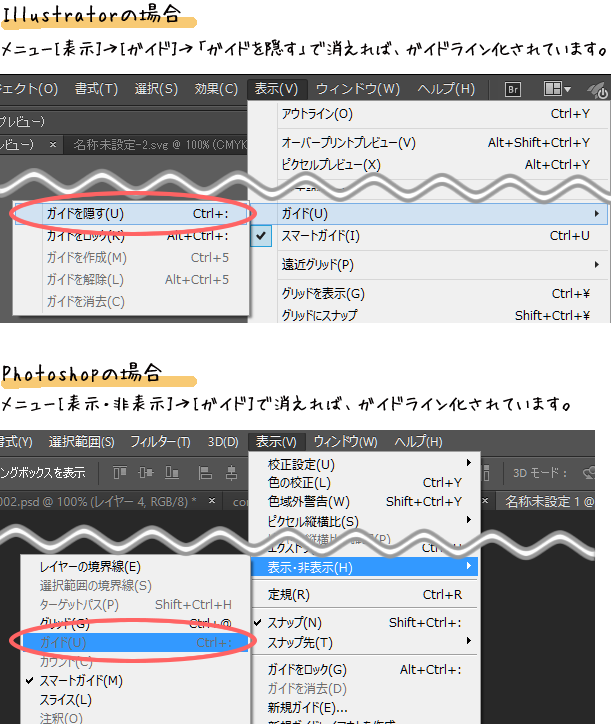
ガイドラインを確認する方法は以下の通りです。

6-4. 細すぎて印刷されなかった!?
印刷できない細い線「ヘアライン」がないかを確認しよう!
繊細なデザインの名刺には、「細い線」が使われていることがありますよね。
しかし、線があまりに細いと、かすれた跡のようになったりして、キレイに印刷することができません。
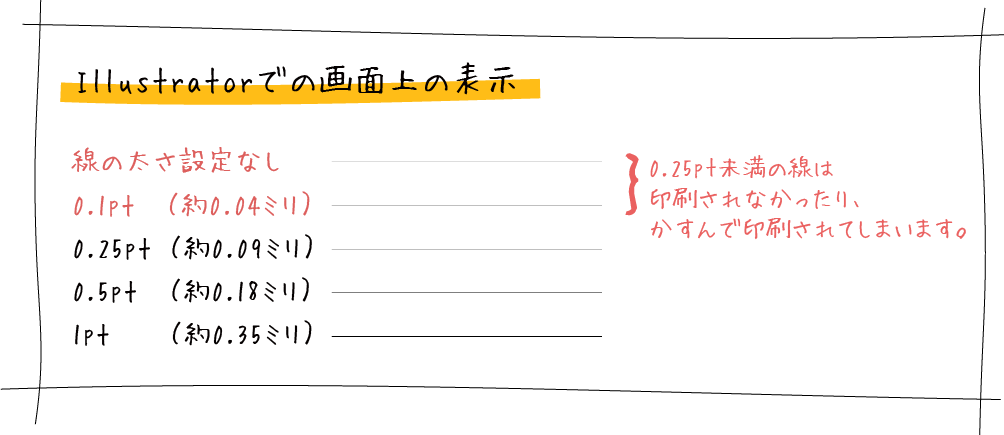
そのような線は「ヘアライン」と呼ばれ、印刷会社の印刷機の性能にもよりますが、およそ「0.25pt(ポイント)未満」の線が印刷できないヘアラインに該当します。

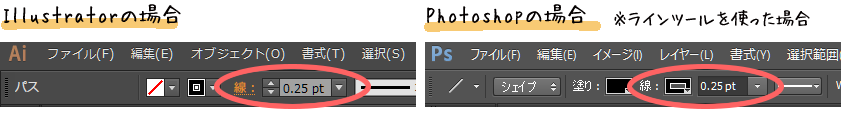
もし名刺のデザインに極端に細い線が使われている場合は、その線が「0.25pt(0.09ミリ)」以上になっているか、確認しておきましょう。
それぞれ以下の場所で確認できます。


キングプリンターズ
0.25ptはミリになおすと約0.09ミリとなります。
0.09ミリの線・・・まさしく髪の毛(ヘアライン)のように細いですよね。
まとめ
いかがでしたか?
ひじょ~~~に長い記事になってしまって恐縮ですが、ネット印刷でデータ入稿する際は、ぜひこの記事を参考にしていただけると嬉しく思います。
また、この記事の内容をリストにしたものを「pdf」でつくっておきましたので、印刷して手元においておき、入稿データ作成時の簡易チェックシートにしていただくと良いかもしれません。
あなたがネット印刷を頼む時、失敗して時間やお金を損してしまわないよう、この記事がお役に立てれば幸いです。